| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 컬렉션
- 콜렉션
- bootstrap
- maven
- 인텔리제이
- start.spring.io
- 루프
- 빌드
- 내장객체
- wrapper
- https://start.spring.io
- Jenkins
- suvlet
- Short
- 메소드
- 박싱
- 클래스
- unboxing
- 자동형변환
- 싱글톤
- 무한
- Java
- 제너릭
- 싱글턴
- 언박싱
- dependency
- 제네릭
- boxing
- 스프링
- Scanner
Archives
- Today
- Total
Developer Gonie
[5주차] 91. AWT, 레이아웃의 대표적인 종류 본문
* 컨테이너(Frame, Panel 등)에는 컴포넌트들이 어떻게 배치될지를 지정하기 위해 레이아웃을 선택해줄 수 있음
* 배치 관리자 지정은 생성자에서 아래 중 하나를 선택해서 지정해주면 됨
setLayout(new BorderLayout());
setLayout(new FlowLayout());
setLayout(new GridLayout(3,2)); // 인자 생략가능* Frame의 디폴트 배치관리자 즉, 레이아웃은 BorderLayout으로 지정되어 있음(변경가능)
* Panel의 디폴트 배치관리자 즉, 레이아웃은 FlowLayout으로 지정되어 있음(변경가능)
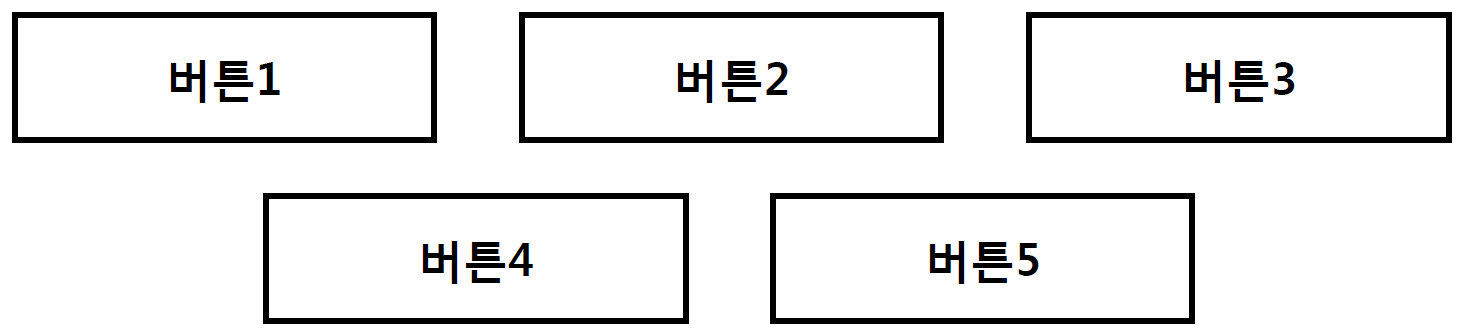
FlowLayout

GridLayout

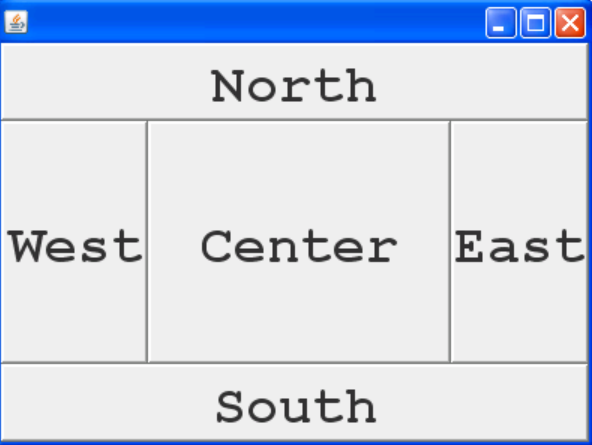
BorderLayout
- West, East 지정을 생략하면 3분할로도 사용가능
- 지정을 따로 해주지 않으면 모든 컴포넌트가 Center로 지정이 되어 겹쳐서 정상적으로 안보이는 문제 발생

'K-DigitalTraining 강의 > 1. Java' 카테고리의 다른 글
| [5주차] 93. AWT, FlowLayout 배치 예시 코드 (0) | 2022.06.08 |
|---|---|
| [5주차] 92. AWT, BorderLayout 배치 예시 코드 (0) | 2022.06.08 |
| [5주차] 90. AWT, 화면 구성 대표적인 케이스 3가지 코드 (0) | 2022.06.08 |
| [5주차] 89. AWT, GUI 구성요소 및 화면구성 (0) | 2022.06.08 |
| [5주차] 88. Java에서 GUI를 지원하는 API 2가지(AWT, SWING) (0) | 2022.06.08 |
Comments




