| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- suvlet
- https://start.spring.io
- dependency
- 루프
- start.spring.io
- Short
- 제너릭
- maven
- 빌드
- 컬렉션
- 싱글턴
- 무한
- Java
- 클래스
- 자동형변환
- 스프링
- 인텔리제이
- wrapper
- Jenkins
- bootstrap
- 메소드
- Scanner
- 언박싱
- boxing
- 제네릭
- 콜렉션
- 박싱
- unboxing
- 싱글톤
- 내장객체
Archives
- Today
- Total
Developer Gonie
[8주차] 2. CSS 적용방식 3가지(내부, 인라인, 외부) 본문
1. 내부 스타일시트 방식, head 요소내에 style 요소를 작성(가장 많이 쓰이는 방식)
- style 태그와 함께 type 속성의 값을 "text/css"로 준뒤 이 사이에 css를 작성한다.

2. 인라인 스타일 방식, 다른 태그에 style 속성을 부여하며 바로 CSS 작성
- 다른 요소에게 style 속성을 부여하며 바로 css를 작성하는 방법이다.(여러개 나열시 ';' 사용)
- 1개만 작성하거나 마지막 CSS 코드에 대해서는 세미콜론을 생략해도 된다.
- 텍스트의 일부만 CSS를 적용하고 싶다면 <span> </span>으로 감싸고 이 태그에 똑같이 하면 된다.
참고로 span 태그는 아무 기능이 없음

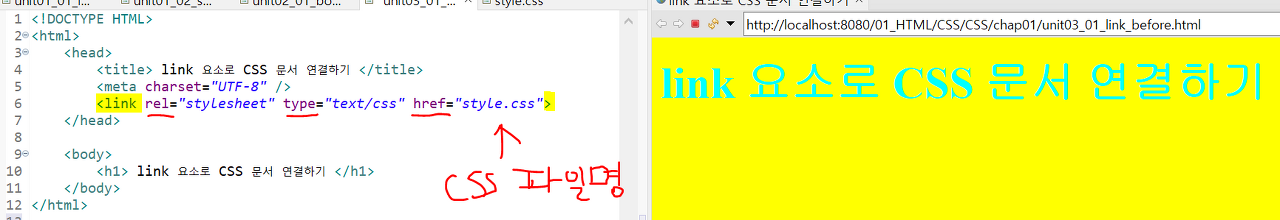
3. 외부 스타일시트 방식, 외부 파일에 CSS를 작성하고 html에서 불러오도록 함
- head 태그 안에서 link 태그로 외부에서 작성된 css 파일의 경로 및 이름을 적어줘야 함
style.css 파일
@charset "EUC-KR";
body{
background-color:yellow;
line-height:200%;
}
h1{
color:cyan;
font-size:40px;
}
'K-DigitalTraining 강의 > 5. CSS(웹표준)' 카테고리의 다른 글
| [8주차] 4-2. 클래스 선택자*** (0) | 2022.07.03 |
|---|---|
| [8주차] 4-1. 태그 선택자*** (0) | 2022.07.03 |
| [8주차] 4. 적용범위를 지정할 때 사용하는 선택자 모두 정리*** (0) | 2022.07.03 |
| [8주차] 3. CSS 내 주석 처리 방법 (0) | 2022.06.30 |
| [8주차] 1. CSS가 무엇인가? (0) | 2022.06.29 |


