| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- Short
- 자동형변환
- maven
- 메소드
- 제네릭
- 스프링
- 제너릭
- suvlet
- bootstrap
- 싱글톤
- 박싱
- 내장객체
- 클래스
- 빌드
- dependency
- https://start.spring.io
- Java
- Scanner
- 콜렉션
- unboxing
- 무한
- 언박싱
- wrapper
- 싱글턴
- Jenkins
- 컬렉션
- 인텔리제이
- boxing
- 루프
- start.spring.io
Archives
- Today
- Total
Developer Gonie
[8주차] 3. 자바스크립트, 변수선언 방법 2가지 및 지역변수/전역변수 혼용시 주의점 본문
K-DigitalTraining 강의/6. Javascript(웹표준)
[8주차] 3. 자바스크립트, 변수선언 방법 2가지 및 지역변수/전역변수 혼용시 주의점
이대곤 2022. 6. 30. 17:38* 자바스크립트 언어에서는 변수 선언시 타입을 붙여줄 필요가 없다.
값을 할당할 때 변수의 데이터 타입이 알아서 지정되기 때문이다.
변수 선언방법1
* 값을 초기화 하는 것 없이 변수만 선언해주려면 variable의 줄임말인 'var' 을 꼭 붙여줘야 한다.
var a,b,c;변수 선언방법2(선언과 동시에 초기화)
* 자바스크립트에서 변수 선언시, 변수의 타입은 자동으로 지정되니 타입은 적어주지 않아도 된다.
또한, 값을 초기화 하면서 선언하는 아래와 같은 경우 var 키워드를 생략해도 된다.
//변수의 타입을 지정해 주지 않고도 변수 생성 가능
a = 10;
b = 0.123;
c = "banana";
//아래와 같이도 가능
var a = 10;
var b = 0.123;
var c = "banana";지역변수와 전역변수 혼용시 주의점
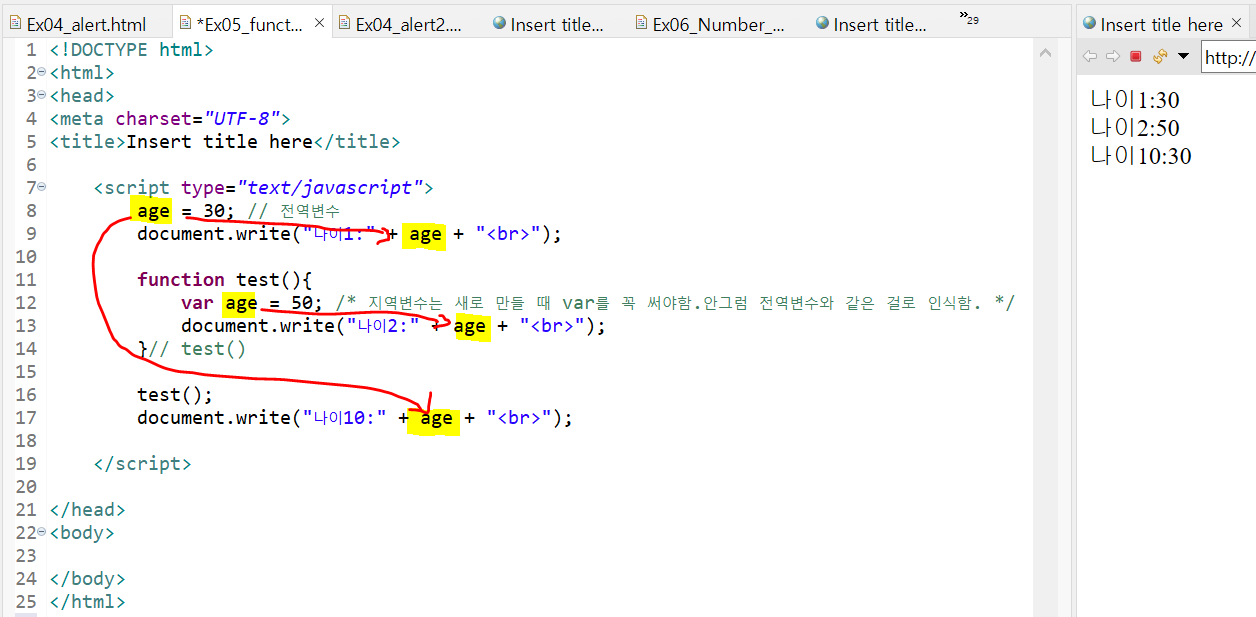
* 지역변수는 새로 만들 때 var를 꼭 써야함. 안그럼 전역변수로 인식하게 된다.

'K-DigitalTraining 강의 > 6. Javascript(웹표준)' 카테고리의 다른 글
| [8주차] 6. 자바스크립트, window.confirm() '대화상자' 확인 취소 버튼이 있는 창을 띄우는 함수 (0) | 2022.07.01 |
|---|---|
| [8주차] 5. 자바스크립트, window.prompt() '대화상자' 사용자입력을 받는 창을 띄우는 함수 (0) | 2022.07.01 |
| [8주차] 4. 자바스크립트, document.write() 화면출력 함수 (0) | 2022.07.01 |
| [8주차] 2. 자바스크립트, 주석 작성 방법 (0) | 2022.06.30 |
| [8주차] 1. 자바스크립트, html 내에서 작성하는 방법 (0) | 2022.06.30 |
Comments


