| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 싱글턴
- maven
- Java
- 제너릭
- 내장객체
- 제네릭
- 콜렉션
- unboxing
- 클래스
- boxing
- wrapper
- 무한
- 인텔리제이
- 자동형변환
- 루프
- 언박싱
- Short
- start.spring.io
- 싱글톤
- dependency
- bootstrap
- Jenkins
- 스프링
- suvlet
- 컬렉션
- https://start.spring.io
- 빌드
- 박싱
- Scanner
- 메소드
- Today
- Total
Developer Gonie
[8주차] 17. 태그: <input> 버튼, 체크박스, 라디오버튼을 만드는 기능 본문
[8주차] 17. 태그: <input> 버튼, 체크박스, 라디오버튼을 만드는 기능
이대곤 2022. 7. 1. 19:09다양한 input의 타입
버튼
<input type="button" name ="aaa" value="버튼에 보여질 텍스트">
submit 버튼
- <form> 요소 내부에 존재한다면 form 속성 중 action으로 지정한 곳으로 이동하는 기능을 가짐
<input type="submit" name ="aaa" value="버튼에 보여질 텍스트">
텍스트 입력칸
<input type="text" name ="aaa" value="텍스트 입력칸에 보여질 텍스트">
비밀번호 입력칸
- 입력한 값이 검은 동그라미로 보여짐
<input type="password" name ="aaa">
이메일 입력칸
- if(입력한거.indexOf('@') != -1) { return false } 와 같은 입력값 검증을 알아서 해줌
<input type="email" name ="aaa">
체크박스
- 같은 name을 가진 체크박스들이 존재할때 여러개 선택 가능
- 선택된 요소에는 자동으로 checked="checked" 속성이 붙게된다.(헷갈리는게 <select> 요소는 선택될 시 selected 속성)
<input type="checkbox" name ="singer" value="소녀시대">소녀시대
<input type="checkbox" name ="singer" value="방탄소년단">방탄소년단
<input type="checkbox" name ="singer" value="박재범">박재범
<input type="checkbox" name ="singer" value="레드벨벳">레드벨벳
라디오버튼
- 같은 name을 가진 라디오 버튼들이 존재할때 그 중에서 최대 1개만 선택됨
- 선택된 요소에는 자동으로 checked="checked" 속성이 붙게된다.(헷갈리는게 <select> 요소는 선택될 시 selected 속성)
<input type="radio" name ="gender" value="female">
<input type="radio" name ="gender" value="male">
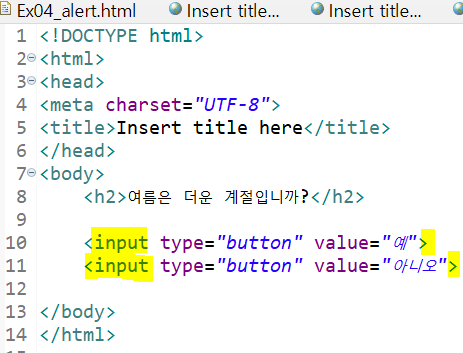
버튼만들기
* 버튼을 클릭하면 호출될 함수를 Javascript로 작성하여 onClick 속성으로 전달해줘야 하는데 그 예제는 아래를 참고해라.
https://ldgeao99-developer.tistory.com/334
- onClick 속성에서 클릭되면 호출될 함수를 전달해줄 매개변수의 값과 함께 지정해줌
- onClick 속성을 주지 않으면 아무 동작을 하지 않는 버튼만 생성
<input type="button" value="버튼에 나타낼 텍스트" onClick="호출될 함수(파라미터)">사용예시


다른 예시는 javascript 를 공부하면서 다루게될 예정이라 여기서는 추가 설명을 생략함.
'K-DigitalTraining 강의 > 4. HTML(웹표준)' 카테고리의 다른 글
| [8주차] 19. HTML, CSS에서 모두 사용 가능한 색 지정 방법 (0) | 2022.07.03 |
|---|---|
| [8주차] 18. '블록 요소(=태그)'와 '인라인 요소(=태그)' (0) | 2022.07.03 |
| [8주차] 16. 태그: <span> 텍스트 중간의 일부만 범위를 지정해 CSS를 적용할 때 사용 (0) | 2022.06.30 |
| [8주차] 15. 태그: <p, div> 문단을 나누어 작성하는 기능 (0) | 2022.06.30 |
| [8주차] 14-2. 태그 : <table> 셀을 합치는 속성 rowspan, colspan (0) | 2022.06.29 |



