| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- boxing
- 내장객체
- 메소드
- 무한
- 자동형변환
- Jenkins
- suvlet
- unboxing
- 제네릭
- start.spring.io
- 클래스
- Scanner
- bootstrap
- 싱글톤
- 빌드
- 언박싱
- 제너릭
- 박싱
- wrapper
- dependency
- maven
- 루프
- Short
- 컬렉션
- 인텔리제이
- 콜렉션
- 싱글턴
- 스프링
- https://start.spring.io
- Java
Archives
- Today
- Total
Developer Gonie
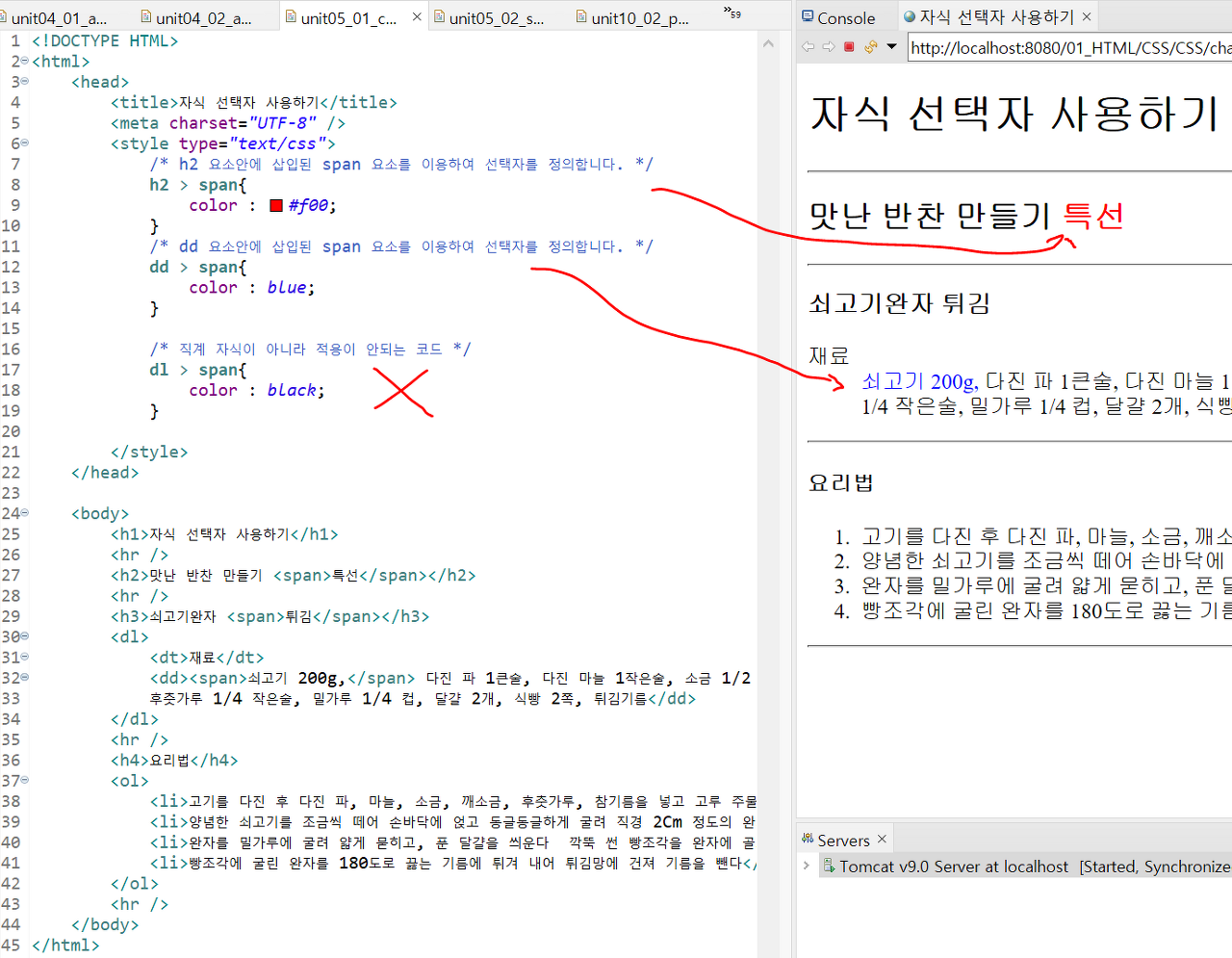
[8주차] 4-7. 자식 결합자 '>' *** 본문
자식 결합자
부모의 바로 아래, 즉, 한다리 건너에 위치한 자식요소만을 지정하는 선택자이다.
부모의 바로 아래 위치한 자식이 아니라 두 다리 건너에 위치한 자식 요소는 선택이 불가능 하다.(동작안함)
'>' 를 자손 결합자라고 하며 인자는 2개 이상이 될 수 있으며, 그 인자는 요소(태그) 이거나 다른 선택자일 수 있다.
/* h2요소의 바로아래 자식 span만을 지정 */
h2 > span{
}
/* dl요소의 바로아래 자식 dt만을 지정 */
dl > dt{
}
/* dl요소의 바로아래 자식 dd만을 지정(단, dd 안쪽의 span은 dd의 영향을 상속받아 같이 적용됨) */
dl > dd{
}
/* dl요소 바로 아래 속한 자식이 아니라 작동 안됨 */
dl > span{
}
/* span을 지정하고 싶다면 이렇게 하던가 */
dd > span{
color : green;
}
/* 이렇게 해줘야 함 */
dl > dd > span{
color : green;
}
/* 자손결합자의 인자로 class선택자와 요소를 같이 사용한 예시*/
.mylove > li > span{
}
...
<h2>맛난 반찬 만들기 <span>특선</span></h2>
<dl>
<dt>재료</dt>
<dd><span>쇠고기 200g,</span> 다진 파 1큰술, ..., 튀김기름</dd>
</dl>
<ul class="mylove">
<li>감자 1개</li>
<li>두부 <span>1/2모</span></li>
</ul>사용예시

'K-DigitalTraining 강의 > 5. CSS(웹표준)' 카테고리의 다른 글
| [8주차] 4-9. a태그 관련, 가상 클래스 선택자(디자인) (0) | 2022.07.04 |
|---|---|
| [8주차] 4-8. 자손 결합자 ' ' *** (0) | 2022.07.04 |
| [8주차] 4-6. 그룹 선택자*** (0) | 2022.07.04 |
| [8주차] 4-5. 전체 선택자*** (0) | 2022.07.04 |
| [8주차] 4-4. 속성 선택자*** (0) | 2022.07.03 |
Comments




