| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 컬렉션
- 싱글턴
- boxing
- 콜렉션
- 클래스
- 제너릭
- 루프
- https://start.spring.io
- bootstrap
- 박싱
- 제네릭
- unboxing
- 자동형변환
- Scanner
- 빌드
- 메소드
- start.spring.io
- 스프링
- 인텔리제이
- 싱글톤
- Short
- suvlet
- maven
- Jenkins
- 내장객체
- wrapper
- 무한
- dependency
- Java
- 언박싱
Archives
- Today
- Total
Developer Gonie
[8주차] 11. 속성, 요소 내부공간 및 배경사진 관련 본문

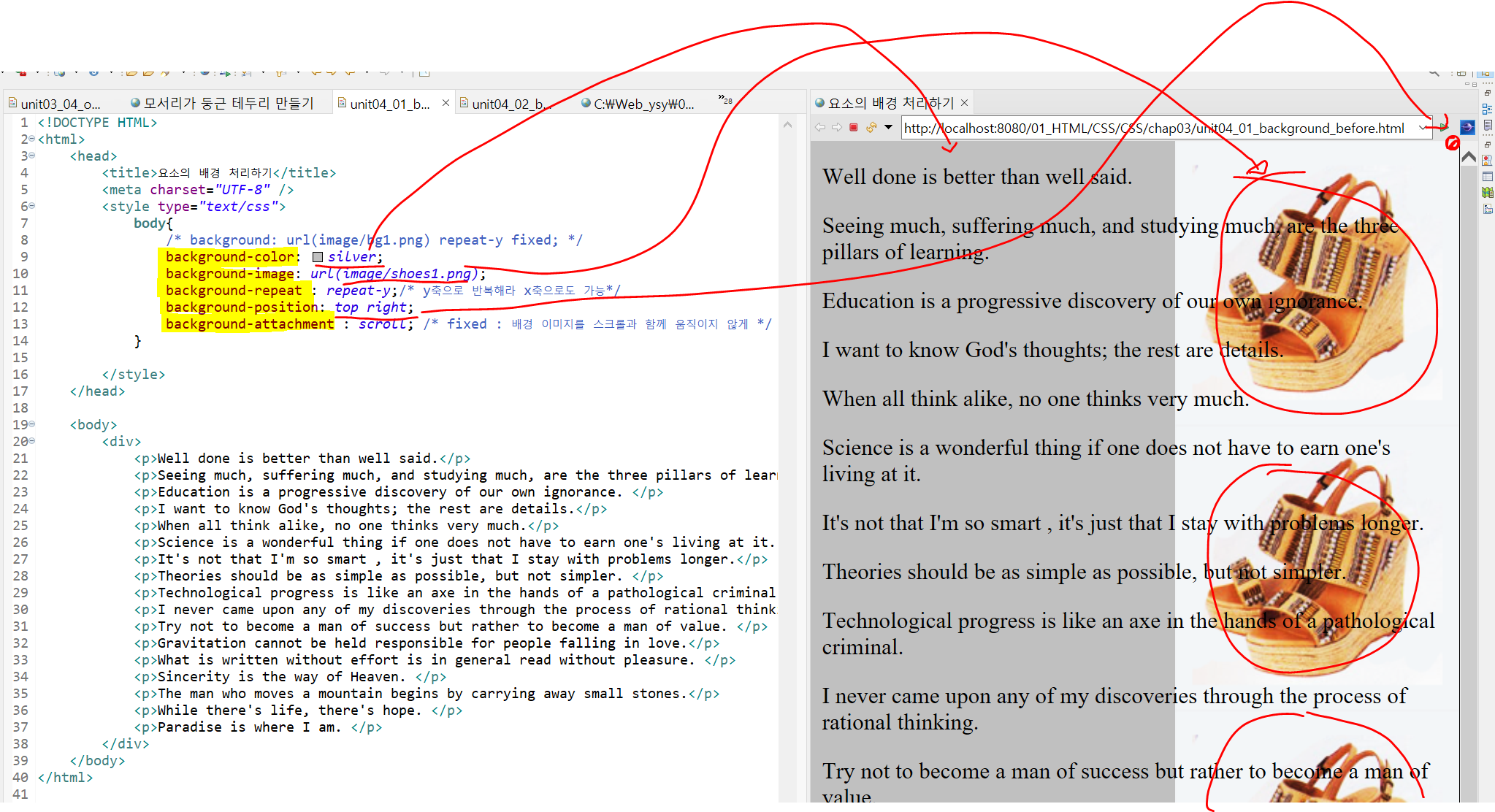
background : 아래의 속성들을 나열해서 한 번에 지정하는 속성이다. 디폴트로 background-repeat 이 바둑판 배치로
설정되므로 반복이 싫으면 두번째 인자로 no-repeat을 써줘야 한다.
background-color: 배경색 지정
background-image: 사용할 이미지 파일의 경로를 인자로 줌
background-repeat : 지정한 사진을 x축으로 반복시켜 배열할지, y축으로 반복시켜 배열할지(repeat-y / repeat-x/no-repeat)
background-position: 지정한 사진이 나타날 시작지점을 지정
background-attachment : 스크롤을 움직일 때 사진도 그 방향에 따라 움직일 것인지 뒤에 고정되어 있을 것인지(scroll / fixed)
'K-DigitalTraining 강의 > 5. CSS(웹표준)' 카테고리의 다른 글
| [8주차] 13. 속성, 요소의 위치를 내가 원하는 곳에 지정하는 position (0) | 2022.07.06 |
|---|---|
| [8주차] 12. 속성, 텍스트 혹은 요소의 그림자 관련 (0) | 2022.07.04 |
| [8주차] 10. 속성, 요소의 안쪽, 바깥쪽 공백을 위한 padding, margin (0) | 2022.07.04 |
| [8주차] 9. 속성, 요소의 테두리 선 관련 (0) | 2022.07.04 |
| [8주차] 8. 속성, 테이블 혹은 리스트 관련 (0) | 2022.07.04 |
Comments



