| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- suvlet
- 빌드
- 스프링
- boxing
- Short
- 컬렉션
- 박싱
- 제네릭
- 무한
- 루프
- 메소드
- dependency
- 인텔리제이
- maven
- 싱글톤
- 콜렉션
- Java
- wrapper
- bootstrap
- 클래스
- 언박싱
- Scanner
- unboxing
- 자동형변환
- start.spring.io
- 제너릭
- 내장객체
- https://start.spring.io
- Jenkins
- 싱글턴
Archives
- Today
- Total
Developer Gonie
[8주차] 15. 속성, 인라인 요소 <--> 블록 요소 상호 변경하는 display 본문
K-DigitalTraining 강의/5. CSS(웹표준)
[8주차] 15. 속성, 인라인 요소 <--> 블록 요소 상호 변경하는 display
이대곤 2022. 7. 6. 19:47display 속성
이 속성을 이용하면 블록 요소를 인라인 요소로, 인라인 요소를 블록 요소로 변경 가능하다.
아래는 인라인 요소인 img 요소를 블록 요소로 변경해준 예시이다.
(block / inline / none)- none 으로 설정해주면 요소를 안보이게 숨길수도 있음
img요소가 인라인 요소일때 4개의 이미지가 배치되는 방식
img 요소는 원래 인라인 요소라서 가로로 이어붙은 상태로 배치됨

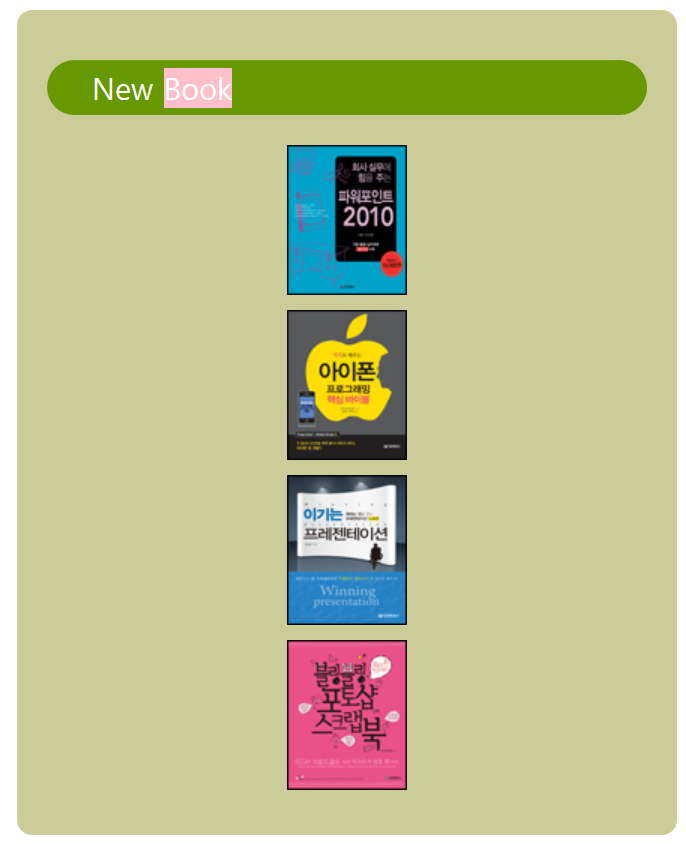
img요소가 블록요소일때 4개의 이미지가 배치되는 방식
img 요소를 display 속성을 이용해 블록요소로 변경해주면 하나의 이미지가 한 줄을 다 차지하게 되어 아래와 같은 변화가 생긴다.
img{
display : block;
}
'K-DigitalTraining 강의 > 5. CSS(웹표준)' 카테고리의 다른 글
| [8주차] 17. 미디어 쿼리 @media ~ 화면 해상도에 따라 스타일을 수정 (0) | 2022.07.07 |
|---|---|
| [8주차] 16. 속성, 요소에 회전, 크기조절, 기울이기, 이동 효과 부여 가능 transform (0) | 2022.07.07 |
| [8주차] 14. 속성, 특정 요소를 함께 어우러지게 배치하는 float(보통 이미지 요소와 함께 사용) (0) | 2022.07.06 |
| [8주차] 13. 속성, 요소의 위치를 내가 원하는 곳에 지정하는 position (0) | 2022.07.06 |
| [8주차] 12. 속성, 텍스트 혹은 요소의 그림자 관련 (0) | 2022.07.04 |
Comments


