| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 클래스
- Java
- boxing
- 내장객체
- 콜렉션
- Jenkins
- unboxing
- 빌드
- suvlet
- 언박싱
- 메소드
- 인텔리제이
- 싱글톤
- maven
- 박싱
- dependency
- 스프링
- Scanner
- Short
- 싱글턴
- 자동형변환
- wrapper
- 무한
- 제네릭
- 컬렉션
- start.spring.io
- 루프
- bootstrap
- 제너릭
- https://start.spring.io
Archives
- Today
- Total
Developer Gonie
[8주차] 30. document 객체의 getElementById() 메소드 본문
K-DigitalTraining 강의/6. Javascript(웹표준)
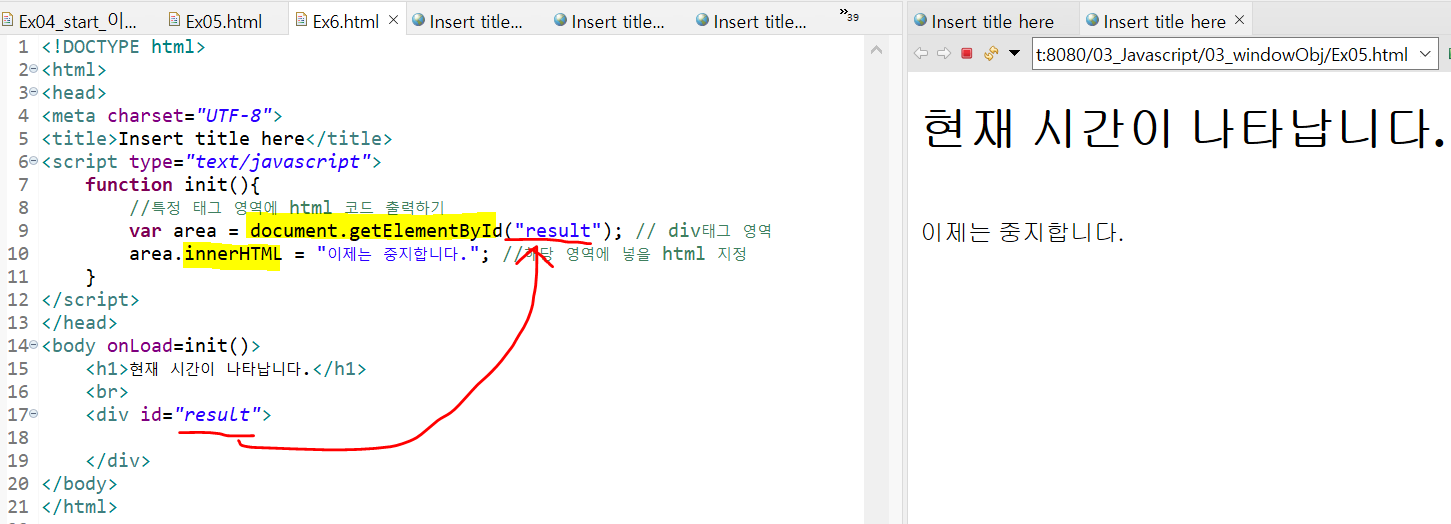
[8주차] 30. document 객체의 getElementById() 메소드
이대곤 2022. 7. 9. 15:32document의 getElementById() 메소드
* 나중에 크롤링하는 프로그램들 보니까 document의 getElement~ 메소드들로 원하는 이미지 요소를 정확히 찝어오더라.
document의 getElementById() 메소드를 이용해 얻어진 객체의 innerHTML 속성에
넣고싶은 텍스트를 할당하면 실제 그 요소의 영역에 출력된다.
이 방식은 Jquery의 html() 함수와 비슷하며, append()는 아닌게
innerHTML 속성에 재할당 하면 기존의 텍스트는 덮어씌워지기 때문에 그렇다.
document의 메소드는 이게 전부가 아니니 추가적인 메소드는 아래의 링크를 참고하자.
http://www.tcpschool.com/javascript/js_dom_document

'K-DigitalTraining 강의 > 6. Javascript(웹표준)' 카테고리의 다른 글
| [8주차] 32. history 객체의 go() 메소드(feat. back(),forward() 메소드) 뒤로가기, 앞으로가기 (0) | 2022.07.09 |
|---|---|
| [8주차] 31. document 객체에 포함된 객체(배열로 관리되는 요소들) (0) | 2022.07.09 |
| [8주차] 29. window 객체의 onload속성, setInterval(), setTimeout(), clearInterval() 메소드 (0) | 2022.07.09 |
| [8주차] 28. window 객체의 opener 속성을 이용해 자식창 입장에서 부모창의 요소를 접근/수정 해보기 (0) | 2022.07.09 |
| [8주차] 27. window 객체의 open()/close() 메소드 (0) | 2022.07.09 |
Comments




