| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- dependency
- bootstrap
- https://start.spring.io
- 무한
- start.spring.io
- 제너릭
- suvlet
- 제네릭
- Short
- 싱글톤
- 클래스
- unboxing
- 빌드
- 메소드
- 컬렉션
- 언박싱
- 자동형변환
- Scanner
- Jenkins
- wrapper
- 내장객체
- boxing
- 콜렉션
- 박싱
- Java
- 스프링
- 인텔리제이
- 싱글턴
- 루프
- maven
- Today
- Total
Developer Gonie
[8주차] 3. 속성에 클래스 추가/삭제, CSS 적용 [ addClass(), removeClass(), css() ] 본문
[8주차] 3. 속성에 클래스 추가/삭제, CSS 적용 [ addClass(), removeClass(), css() ]
이대곤 2022. 7. 10. 18:04여러 함수들
1) .addClass()
지정한 요소들에 class 속성을 추가한다.(css 코드가 상단에 작성되어 있어야 css 적용까지 됨)
ex) $('p').addClass('red')
ex) $('p').addClass('red').addClass('under');
ex) $('p').addClass('red under'); // 나열해서 한번에 두 개 이상 추가하는 것도 가능
2) .removeClass()
지정한 요소들에서 해당 class 속성을 제거한다
ex) $('p').removeClass('red')
ex) $('p').removeClass('red').addClass('under');
ex) $('p').removeClass('red under'); // 나열해서 한번에 두 개 이상 제거하는 것도 가능
2) .css()
지정한 요소들에 style 태그를 추가하며 css를 적용시킨다.
.css('background-color', 'red') : 글씨 배경색을 빨간색으로
.css('color', 'yellow') : 글씨 색을 노란색으로
.css('text-decoration', 'underline') : 밑줄긋기
.css('font-style','italic') : 기울이기
* css를 여러개 적용하고 싶을 때 편리한 작성 방법, 이후에 attr() 함수를 이용한 속성, 값 추가도 이런식으로 여러개 나열 가능
* 왼쪽항은 작은 따옴표가 있어도 되고 없어도 되나, 오른쪽 항은 무조건 있어야 함
.css({
'text-decoration' : 'underline',
font-style : 'italic'
})
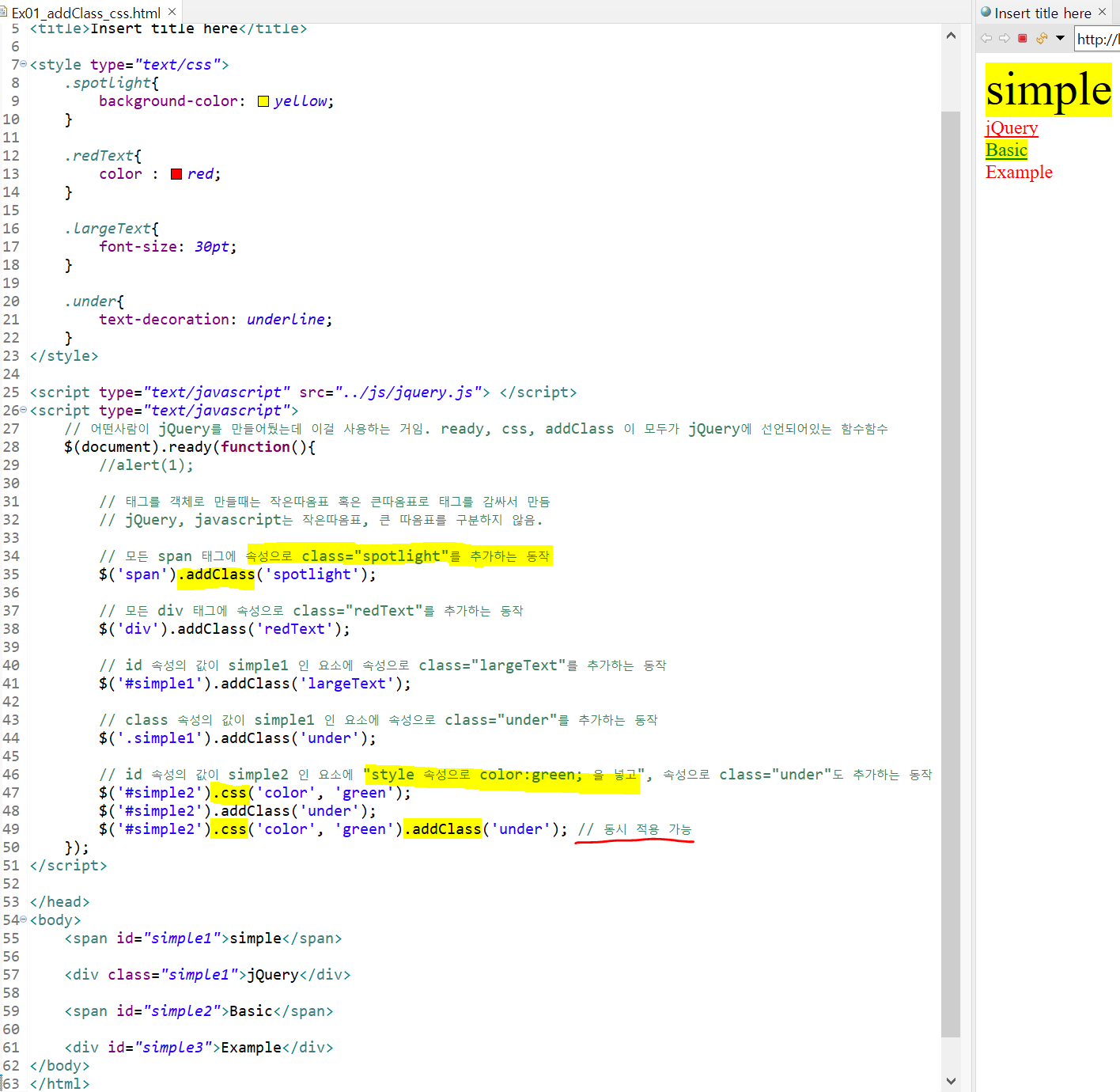
예시코드

동일코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.spotlight{
background-color: yellow;
}
.redText{
color : red;
}
.largeText{
font-size: 30pt;
}
.under{
text-decoration: underline;
}
</style>
<script type="text/javascript" src="../js/jquery.js"> </script>
<script type="text/javascript">
// 어떤사람이 jQuery를 만들어뒀는데 이걸 사용하는 거임. ready, css, addClass 이 모두가 jQuery에 선언되어있는 함수함수
$(document).ready(function(){
//alert(1);
// 태그를 객체로 만들때는 작은따옴표 혹은 큰따옴표로 태그를 감싸서 만듬
// jQuery, javascript는 작은따옴표, 큰 따옴표를 구분하지 않음.
// 모든 span 태그에 속성으로 class="spotlight"를 추가하는 동작
$('span').addClass('spotlight');
// 모든 div 태그에 속성으로 class="redText"를 추가하는 동작
$('div').addClass('redText');
// id 속성의 값이 simple1 인 요소에 속성으로 class="largeText"를 추가하는 동작
$('#simple1').addClass('largeText');
// class 속성의 값이 simple1 인 요소에 속성으로 class="under"를 추가하는 동작
$('.simple1').addClass('under');
// id 속성의 값이 simple2 인 요소에 "style 속성으로 color:green; 을 넣고", 속성으로 class="under"도 추가하는 동작
$('#simple2').css('color', 'green');
$('#simple2').addClass('under');
$('#simple2').css('color', 'green').addClass('under'); // 동시 적용 가능
});
</script>
</head>
<body>
<span id="simple1">simple</span>
<div class="simple1">jQuery</div>
<span id="simple2">Basic</span>
<div id="simple3">Example</div>
</body>
</html>'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 6. 특정 요소의 존재하는 모든 개수 [ $('선택자').length ] (0) | 2022.07.15 |
|---|---|
| [8주차] 5. $(' ') 선택자 예시 (0) | 2022.07.14 |
| [8주차] 4. 배열에서 원소를 하나씩 꺼내쓰거나, 요소 한줄 전체를 하나씩 꺼내쓸 때 사용하는 함수[ each() ] (0) | 2022.07.10 |
| [8주차] 2. JQuery 관련 파일 로드 및 동작 확인 (0) | 2022.07.10 |
| [8주차] 1. JQuery란 무엇이고, 이를 사용하기 위한 준비 (0) | 2022.07.10 |



