| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- suvlet
- 메소드
- 콜렉션
- 스프링
- unboxing
- maven
- wrapper
- dependency
- bootstrap
- 싱글턴
- start.spring.io
- Short
- 언박싱
- 제너릭
- 인텔리제이
- 무한
- Jenkins
- 클래스
- 제네릭
- Scanner
- boxing
- https://start.spring.io
- 싱글톤
- 내장객체
- 자동형변환
- 컬렉션
- 루프
- 박싱
- 빌드
- Java
Archives
- Today
- Total
Developer Gonie
[9주차] 6. <form> 요소에서 action 요청방법 2가지(get / post)*** 본문
K-DigitalTraining 강의/8. JSP
[9주차] 6. <form> 요소에서 action 요청방법 2가지(get / post)***
이대곤 2022. 7. 12. 14:45* Html의 <form> 태그는 보통 자식으로
'사용자 입력을 받는 요소'와, '입력한 것을 전송하기 위한 submit 타입의 버튼 요소'를 가진다.
기본 흐름은 사용자가 텍스트 입력 후, submit 버튼을 누를시 form 태그의 action 속성에 지정된 파일을 서버에 요청하는데
서버에 요청을 보낼 때 보통 사용자가 입력한 텍스트들을 같이 보내게 되어있다.
이 요청을 보낼 때 2가지 방식이 있는데 GET 방식과 POST 방식이 있으며 디폴트는 GET 방식이고
따로 지정해주고 싶다면 form 요소의 속성으로 method를 추가하면 된다.
직관적으로 눈에 보이는 get / post 방식의 차이
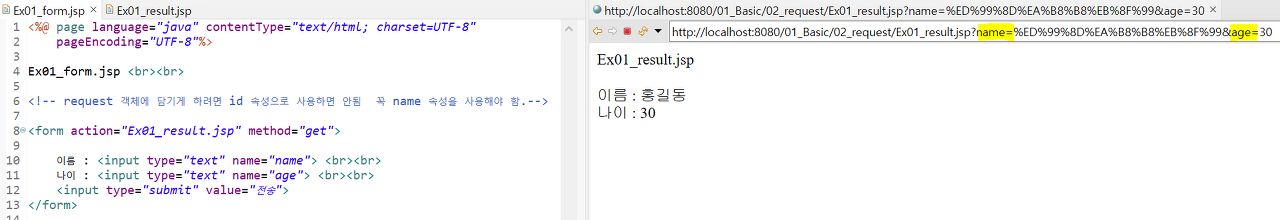
* get 방식은 url에 전달한 파라미터가 그대로 노출되고, post 방식은 url에 전달한 파라미터 정보가 숨겨진다.
get방식(디폴트)


post방식


더 자세히 알아보는 get / post 각각의 요청 방식의 차이
get방식(디폴트)
- HTTP header에 정보를 싣어 보냄
- URL뒤에 붙는다.
- 256byte가 한계
- 전달 속도가 빠름
- 적은 양의 데이터 전송시 좋다.
post방식
- HTTP body에 정보를 싣어 보냄
- 데이터 사이즈의 한계가 없다.
- 보안에 좋다.
'K-DigitalTraining 강의 > 8. JSP' 카테고리의 다른 글
| [9주차] 8. JSP의 내장객체 'session' (0) | 2022.07.12 |
|---|---|
| [9주차] 7. JSP의 내장객체 'response' (0) | 2022.07.12 |
| [9주차] 5. JSP의 내장객체 'request'*** (0) | 2022.07.12 |
| [9주차] 4.JSP의 내장객체 'out', JSP에서 가능한 2가지 스타일의 코딩방식 (0) | 2022.07.12 |
| [9주차] 3. JSP 태그 중에서 <%@ include %> 지시어, 다른파일의 코드를 코함하고 싶을 때 (0) | 2022.07.12 |
Comments




