| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자동형변환
- 스프링
- Jenkins
- 인텔리제이
- wrapper
- 싱글턴
- boxing
- 싱글톤
- 메소드
- 컬렉션
- Short
- https://start.spring.io
- 제네릭
- start.spring.io
- 박싱
- 제너릭
- maven
- bootstrap
- 루프
- Java
- dependency
- 클래스
- unboxing
- Scanner
- 무한
- 내장객체
- 언박싱
- 콜렉션
- suvlet
- 빌드
Archives
- Today
- Total
Developer Gonie
[8주차] 25. CSS의 display 속성을 none <-> inline/block [ toggle() ] 본문
K-DigitalTraining 강의/7. JQuery
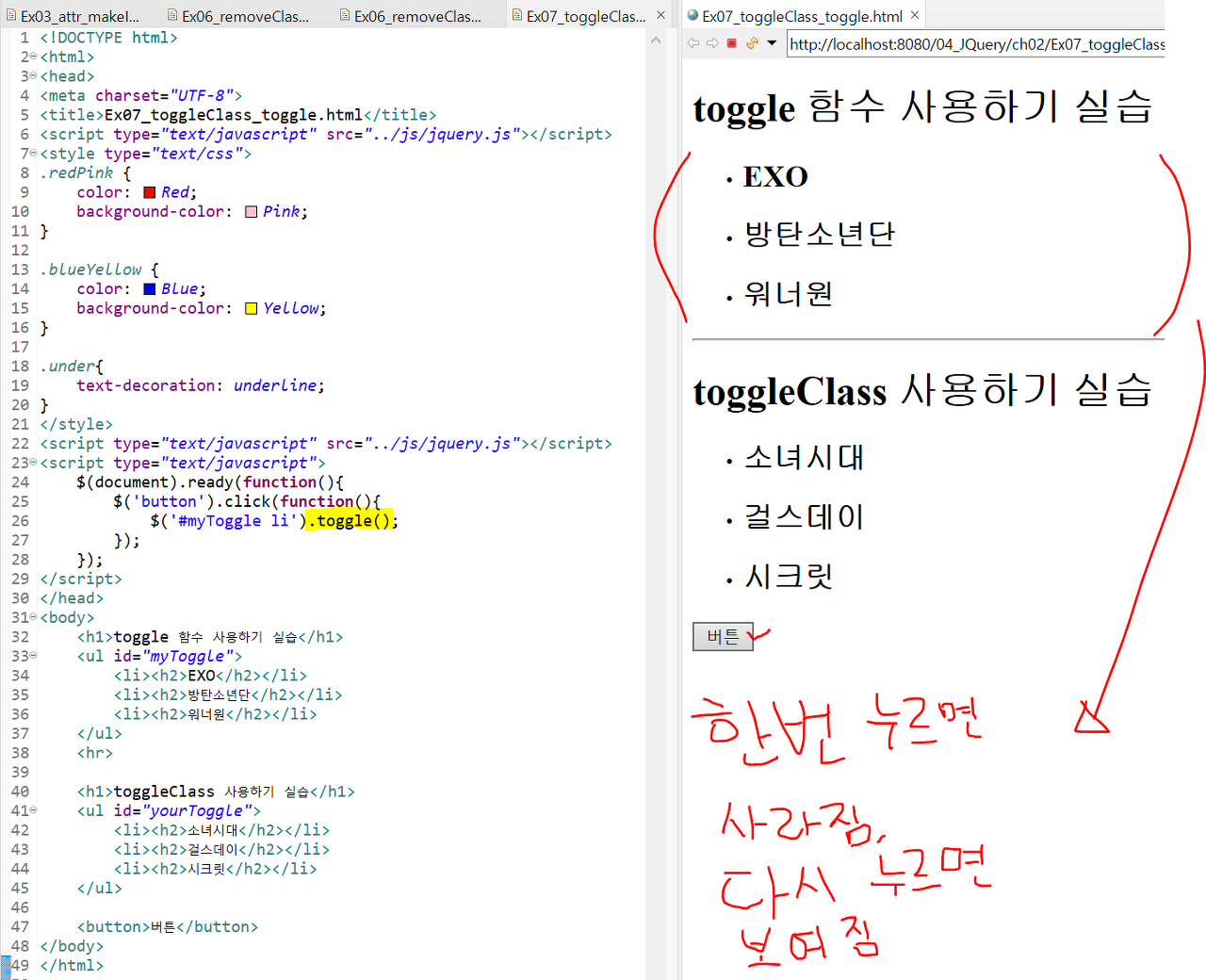
[8주차] 25. CSS의 display 속성을 none <-> inline/block [ toggle() ]
이대곤 2022. 7. 16. 16:46바로 접었다 폈다하는 예제
* toggle() 함수의 인자로 이 속도를 조절할 수 있으니 이에 대한 예시는 맨 아래의 코드를 참고.

접혀지고 펼쳐지는 속도를 조절해본 예제
$('p.b').toggle('slow'); // 느리게 동작
$('p.b').toggle('fast'); // 빠르게 동작(그래도 인자가 아예 없는 상태보단 느림)
$('p.b').toggle(5000); // 5초에 걸쳐 펼쳐지고 접혀지는접혀지고 펼쳐지는 속도를 조절 + 동작을 마친후 호출될 함수 정의
* 뒤에 선언된 function은 펼쳐지거나 접혀지는 동작이 다 끝난 다음에나 실행됨
$('button:last').click(function(){
$('span:last').toggle(3000,function(){
alert(1);
});
});맨 위의것 동일코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex07_toggleClass_toggle.html</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<style type="text/css">
.redPink {
color: Red;
background-color: Pink;
}
.blueYellow {
color: Blue;
background-color: Yellow;
}
.under{
text-decoration: underline;
}
</style>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('button').click(function(){
$('#myToggle li').toggle();
});
});
</script>
</head>
<body>
<h1>toggle 함수 사용하기 실습</h1>
<ul id="myToggle">
<li><h2>EXO</h2></li>
<li><h2>방탄소년단</h2></li>
<li><h2>워너원</h2></li>
</ul>
<hr>
<h1>toggleClass 사용하기 실습</h1>
<ul id="yourToggle">
<li><h2>소녀시대</h2></li>
<li><h2>걸스데이</h2></li>
<li><h2>시크릿</h2></li>
</ul>
<button>버튼</button>
</body>
</html>'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 27. CSS의 display 속성을 none <-> inline/block [ fadeIn(), fadeOut() ] (0) | 2022.07.17 |
|---|---|
| [8주차] 26. CSS의 display 속성을 none <-> inline/block [ show(), hide() ] (0) | 2022.07.17 |
| [8주차] 24. 선택박스 select 요소의 change() 이벤트 처리 (0) | 2022.07.16 |
| [8주차] 23. 이벤트 핸들러를 붙이거나 제거(새로 추가된 요소에도 위임됨) [ live(), die() ] (0) | 2022.07.16 |
| [8주차] 22. 이벤트 핸들러를 붙이거나 제거 [ bind(), unbind() ] (0) | 2022.07.16 |
Comments




