| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 빌드
- Jenkins
- 제네릭
- 컬렉션
- Java
- 루프
- 클래스
- boxing
- dependency
- maven
- 메소드
- https://start.spring.io
- 제너릭
- start.spring.io
- suvlet
- 무한
- 싱글턴
- 박싱
- Short
- 인텔리제이
- 내장객체
- 언박싱
- bootstrap
- Scanner
- wrapper
- unboxing
- 콜렉션
- 자동형변환
- 스프링
- 싱글톤
- Today
- Total
Developer Gonie
[9주차] 27. 파일업로드 기능구현(내장객체 config) 본문
파일 업로드 기능 구현시 지켜야할 규칙
* enctype 이 form의 속성으로 추가된 경우
MultipartRequest 클래스의 객체를 통해서만 파라미터를 읽어들일 수 있다는 점을 알아두자.
1. <form> 요소에 enctype 속성을 추가해야함.
파일을 업로드 할 때는 form 요소에서 enctype 속성이 필요하다.
enctype 속성은 데이터가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 지정한다.
2. <form> 요소의 method 속성의 값은 post 이어야 함.
위의 속성은 요청방식이 post 일때만 사용가능하기 때문.
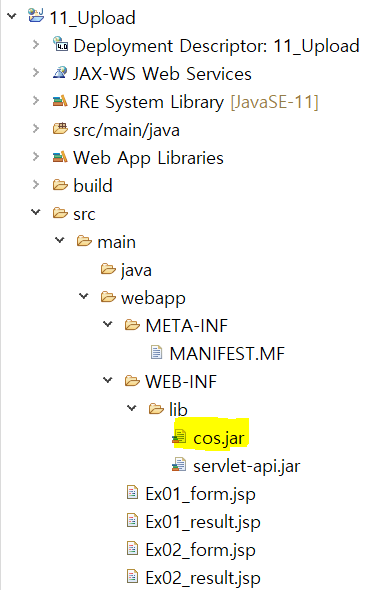
3. cos.jar 파일이 lib 폴더에 위치해야함
파일 전송을 위해 사용되는 클래스들이 이 파일 내에 위치하기 때문임


파일을 업로드한다는 것의 의미
"사용자가 서버 측으로 네트워크를 통해 파일을 전송하여 서버 컴퓨터에 저장되도록 하는 일이다."
파일 업로드 실행 예시코드
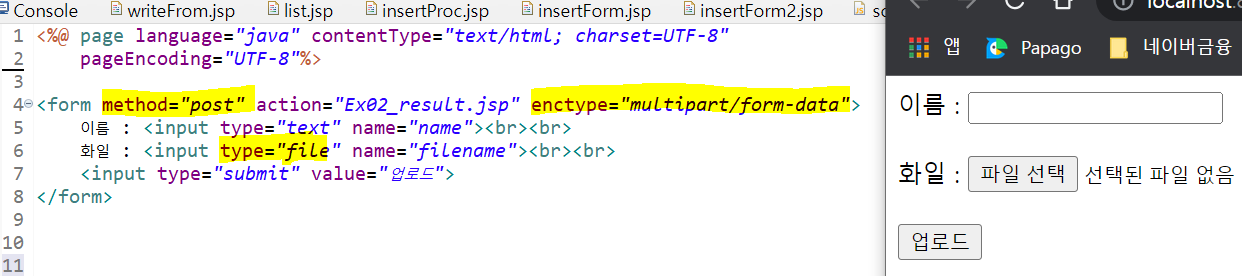
Ex02_form.jsp : 업로드할 파일을 지정해서 요청 전송
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<form method="post" action="Ex02_result.jsp" enctype="multipart/form-data">
이름 : <input type="text" name="name"><br><br>
화일 : <input type="file" name="filename"><br><br>
<input type="submit" value="업로드">
</form>Ex02_result.jsp : 서버내의 특정 위치에 요청받은 파일 저장
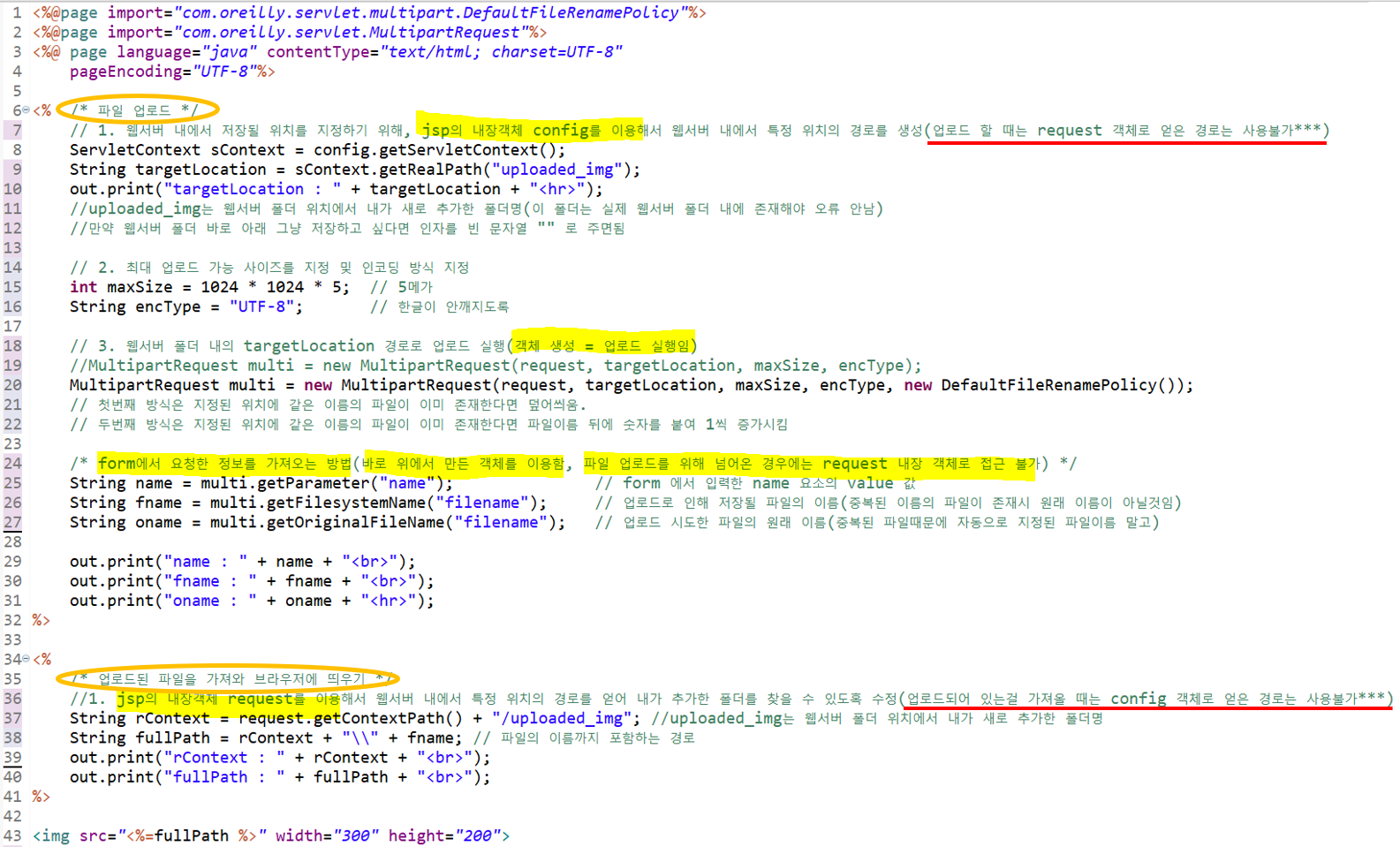
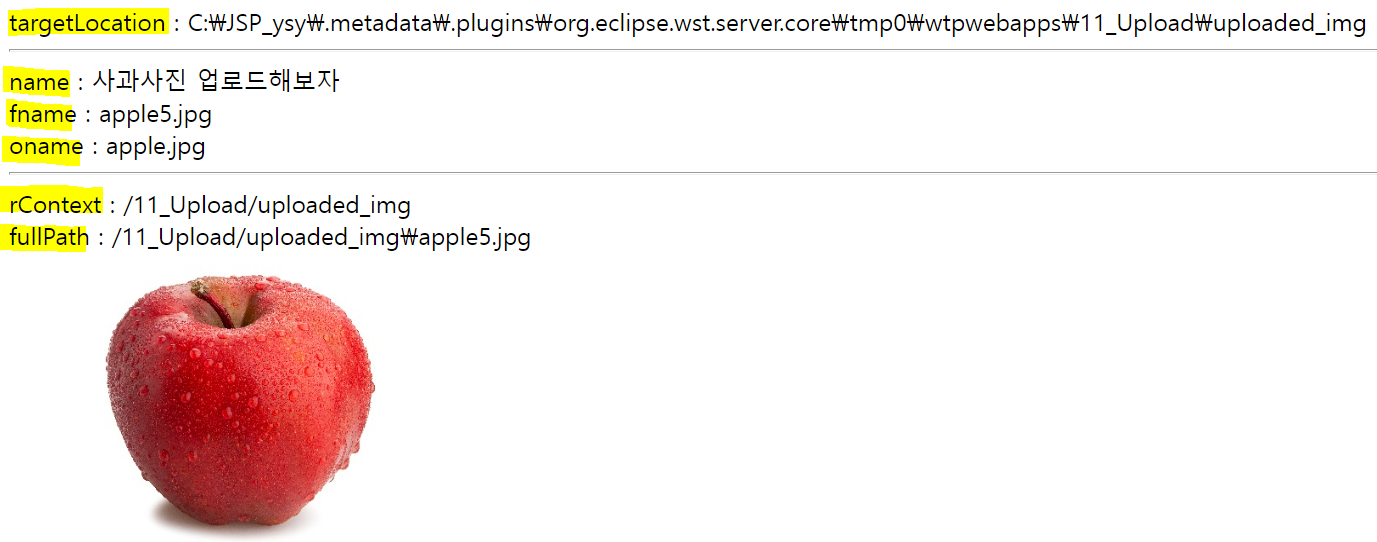
* 아래의 코드에서 중요한 부분은 이 코드 바로 아래 사진으로 남겨뒀으니 이를 중점적으로 봐라.
* 아래에서 주석으로 달아놓은 것중에 아래와 같은 것들이 있는데
"업로드 할 때는 request 객체로 얻은 경로는 사용불가"
"업로드되어 있는걸 가져올 때는 config 객체로 얻은 경로는 사용불가"
각 상황에서 각각 사용 불가한 이유는 이들을 통해 얻을 수 있는 주소는 모두 주소 형태의 String 문자열이지만
단순히 그 값이 달라서 그런것이다.
* jsp의 내장객체를 이용하여 경로를 생성하지 않고, 문자열로 직접 경로를 적어준걸 이용해도 정상작동 하였다.
다만, 주의할 점으로 역슬래시 2번을 중간중간 잘 삽입해줘야 했음.
targetLocation, fullPath 변수에 각각 다음 값을 대신 넣고 실행하였을 때도 잘 동작하였음.
* java파일 1개가 서블릿 파일 1개로 변경되는데, config 내장객체는 서블릿 파일 하나당 1개가 만들어짐
<시험삼아 시도해본 것>
String targetLocation = "C:\\JSP_ysy\\.metadata\\.plugins\\org.eclipse.wst.server.core\\tmp0\\wtpwebapps\\11_Upload\\uploaded_img";
fullPath = "/11_Upload/uploaded_img\\apple8.jpg";<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<% /* 파일 업로드 */
// 1. 웹서버 내에서 저장될 위치를 지정하기 위해, jsp의 내장객체 config를 이용해서 웹서버 내에서 특정 위치의 경로를 생성(업로드 할 때는 request 객체로 얻은 경로는 사용불가***)
ServletContext sContext = config.getServletContext();
String targetLocation = sContext.getRealPath("uploaded_img");
out.print("targetLocation : " + targetLocation + "<hr>");
//uploaded_img는 웹서버 폴더 위치에서 내가 새로 추가한 폴더명(이 폴더는 실제 웹서버 폴더 내에 존재해야 오류 안남)
//만약 웹서버 폴더 바로 아래 그냥 저장하고 싶다면 인자를 빈 문자열 "" 혹은 "/"로 주면됨
// 2. 최대 업로드 가능 사이즈를 지정 및 인코딩 방식 지정
int maxSize = 1024 * 1024 * 5; // 5메가
String encType = "UTF-8"; // 한글이 안깨지도록
// 3. 웹서버 폴더 내의 targetLocation 경로로 업로드 실행(객체 생성 = 업로드 실행임)
//MultipartRequest multi = new MultipartRequest(request, targetLocation, maxSize, encType);
MultipartRequest multi = new MultipartRequest(request, targetLocation, maxSize, encType, new DefaultFileRenamePolicy());
// 첫번째 방식은 지정된 위치에 같은 이름의 파일이 이미 존재한다면 덮어씌움.
// 두번째 방식은 지정된 위치에 같은 이름의 파일이 이미 존재한다면 파일이름 뒤에 숫자를 붙여 1씩 증가시킴
/* form에서 요청한 정보를 가져오는 방법(바로 위에서 만든 객체를 이용함, 파일 업로드를 위해 넘어온 경우에는 request 내장 객체로 접근 불가) */
String name = multi.getParameter("name"); // form 에서 입력한 name 요소의 value 값
String fname = multi.getFilesystemName("filename"); // 업로드로 인해 저장될 파일의 이름(중복된 이름의 파일이 존재시 원래 이름이 아닐것임)
String oname = multi.getOriginalFileName("filename"); // 업로드 시도한 파일의 원래 이름(중복된 파일때문에 자동으로 지정된 파일이름 말고)
out.print("name : " + name + "<br>");
out.print("fname : " + fname + "<br>");
out.print("oname : " + oname + "<hr>");
%>
<%
/* 업로드된 파일을 가져와 브라우저에 띄우기 */
//1. jsp의 내장객체 request를 이용해서 웹서버 내에서 특정 위치의 경로를 얻어 내가 추가한 폴더를 찾을 수 있도혹 수정(업로드되어 있는걸 가져올 때는 config 객체로 얻은 경로는 사용불가***)
String rContext = request.getContextPath() + "/uploaded_img"; //uploaded_img는 웹서버 폴더 위치에서 내가 새로 추가한 폴더명
String fullPath = rContext + "\\" + fname; // 파일의 이름까지 포함하는 경로
out.print("rContext : " + rContext + "<br>");
out.print("fullPath : " + fullPath + "<br>");
%>
<img src="<%=fullPath %>" width="300" height="200">


JSP에서 알아둬야할 3가지 폴더 위치
[9주차] 16. JSP의 동작구조 + JSP에서 JDBC 코드에 자동으로 예외가 처리될 수 있는 원리(feat. 서블릿 servlet)***
'K-DigitalTraining 강의 > 8. JSP' 카테고리의 다른 글
| [9주차] 28. {게시판} 게시글이 저장되는 테이블 구조(+ 원글, 답글이 DB에 추가되는 알고리즘) (0) | 2022.07.21 |
|---|---|
| request.getRemoteAddr() 사용시 IP를 읽어들이는 형식 변경방법 (0) | 2022.07.21 |
| [9주차] 26. JDBC에서 커넥션풀을 적용하는 방법 (0) | 2022.07.19 |
| [9주차] 25. 싱글톤 패턴(객체를 1개만 생성) 방식으로 클래스를 설계하는 방법(feat. dao) (0) | 2022.07.19 |
| [9주차] 24. 아이디 관련 유효성 검사 종합(공란인지, 중복체크유무, 중복유무) (0) | 2022.07.18 |



