| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- suvlet
- dependency
- 콜렉션
- Jenkins
- 제너릭
- 메소드
- unboxing
- 인텔리제이
- 제네릭
- Scanner
- 클래스
- Java
- Short
- 컬렉션
- bootstrap
- maven
- 무한
- 스프링
- 빌드
- 내장객체
- 자동형변환
- https://start.spring.io
- 박싱
- 언박싱
- boxing
- 루프
- start.spring.io
- 싱글턴
- 싱글톤
- wrapper
Archives
- Today
- Total
Developer Gonie
1. 카카오 Map API, Key 발급부터 실행까지(Kakao 지도 API) 본문
* "kakao is not defined" 에러 발생시 해결방법을 찾고 계시다면 이 링크를 클릭해주세요
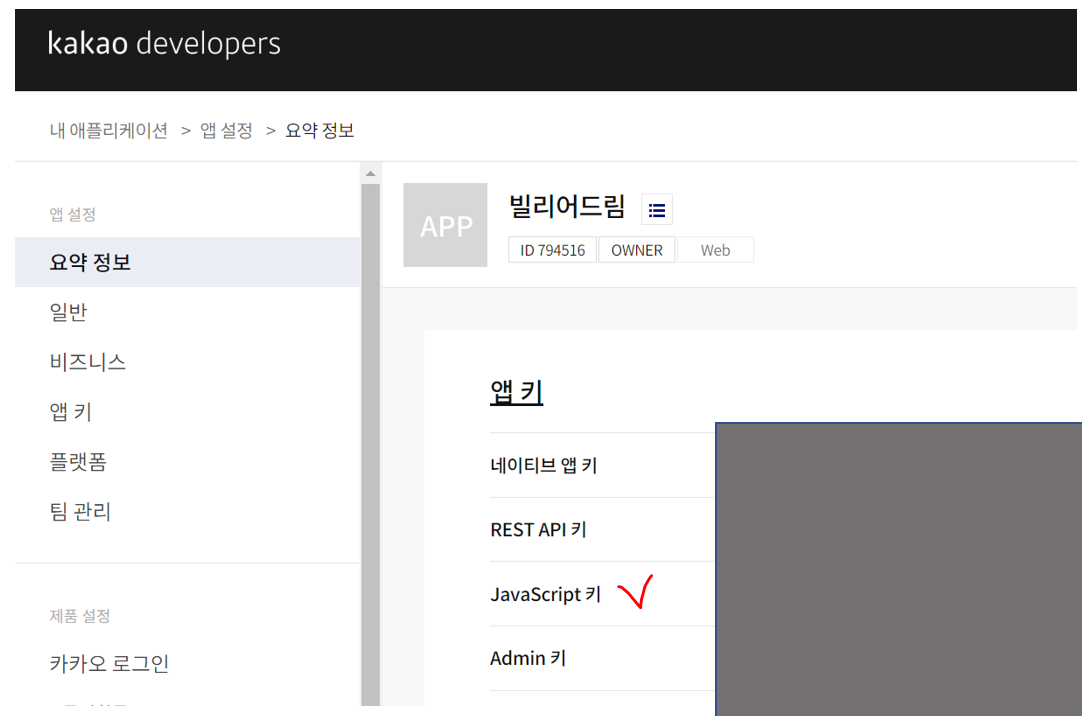
1. API 사용을 위한 Key 발급받기
- https://developers.kakao.com/
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com




2. API를 호출하는 곳의 도메인 등록하기
* 중요! 이 과정을 생략하면 "kakao is not defined" 에러가 발생한다.(에러문은 크롬 콘솔창에서 확인)

3. 카카오 지도 API 간단 실행 예시코드
* 발급받은 Key 중에 Javascript용 key 값을 아래서 appkey의 값으로 넣어주고 실행하면 됨
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=여기에 발급받은 javascript 인증키를 입력해주세요"></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>실행결과

'개인 공부 > 카카오 Map API' 카테고리의 다른 글
| 4. 카카오 MAP API, 구 단위 행정구역 폴리곤 띄우고 마우스 이벤트 리스너 붙이기 (0) | 2022.09.07 |
|---|---|
| 카카오 MAP API 행정구역 폴리곤으로 구분하고 클릭이벤트시 해당지역 확대하기. (0) | 2022.09.06 |
| 지도 특정위치로 바로가기 (0) | 2022.09.06 |
| 3. 카카오 Map API에서 사용해야하는 좌표계 (0) | 2022.09.06 |
| 2. 카카오 Map API, kakao is not defined 에러 해결(Kakao 지도 API) (0) | 2022.09.06 |
Comments



