| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- bootstrap
- Short
- Java
- dependency
- 제네릭
- 싱글턴
- 싱글톤
- 콜렉션
- 언박싱
- suvlet
- 박싱
- 자동형변환
- 인텔리제이
- boxing
- Scanner
- 무한
- 메소드
- Jenkins
- 빌드
- start.spring.io
- wrapper
- maven
- 컬렉션
- https://start.spring.io
- 내장객체
- 클래스
- unboxing
- 스프링
- 제너릭
- 루프
- Today
- Total
Developer Gonie
[8주차] 14. 태그 : <table> 표를 작성하는 기능 본문

<table>
<tr> <---- 이 파트는 열 이름을 필요로 하지 않는다면 생략가능하다 ---->
<th> 열이름1 </th>
<th> 열이름2 </th>
<th> 열이름3 </th>
</tr> <-------------------------------------------------------------------------------------->
<tr>
<td> 1행의 1열값 </td>
<td> 1행의 2열값 </td>
<td> 1행의 3열값 </td>
</tr>
<tr>
<td> 2행의 1열값 </td>
<td> 2행의 2열값 </td>
<td> 2행의 3열값 </td>
</tr>
</table>
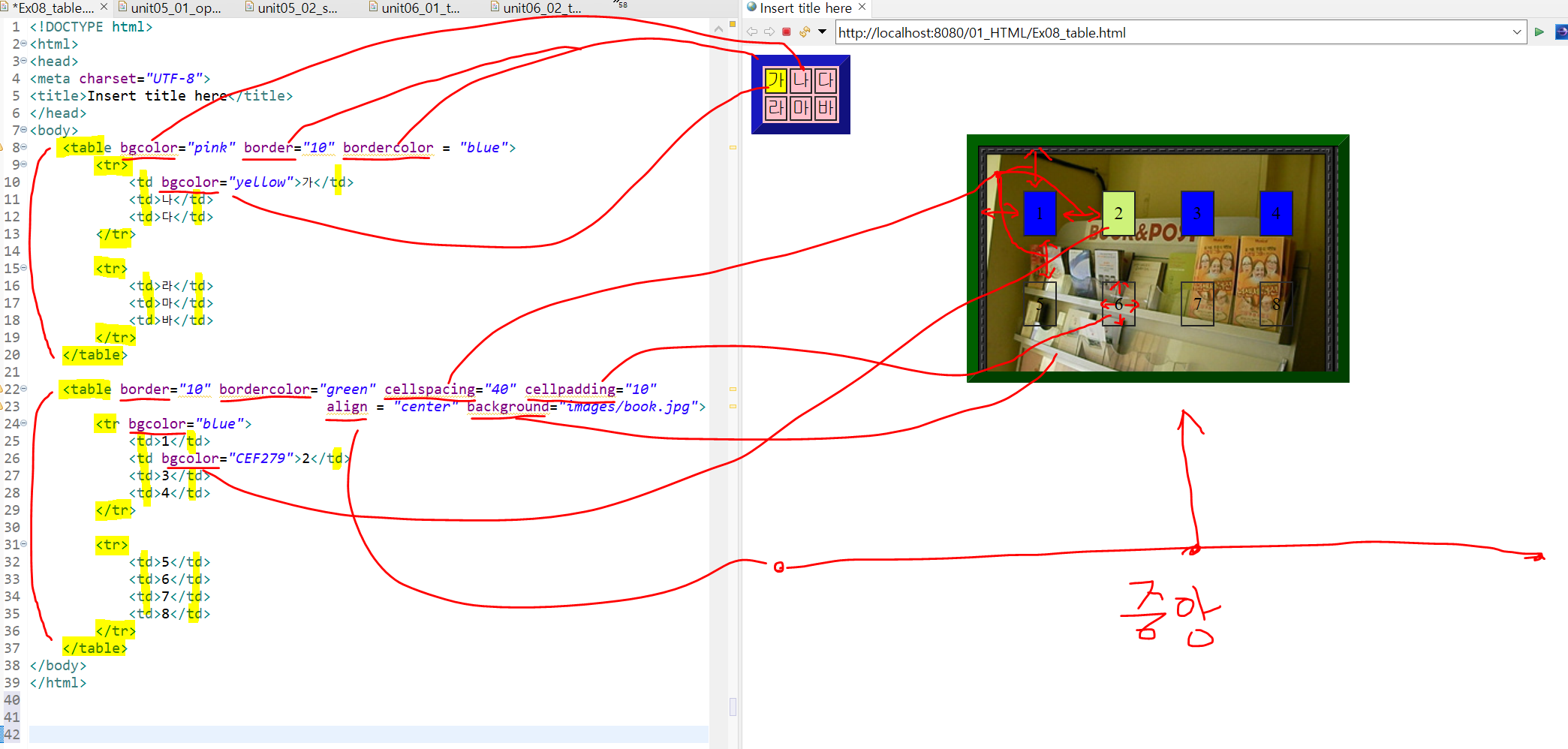
* 속성을 table 태그 말고 하위의 tr이나 td 태그에 적용시키면 속성의 적용 범위를 줄여서 사용할 수 있다.
bgcolor, align 등이 그러하다.
- 열 이름을 사용하지 않고 테이블을 만드는 경우에는 th 태그 들을 포함해 그 상위의 tr 부를 생략해도 된다.
- tr은 행추가, td는 열의 값을 넣기 위해 사용된다.
- tr에 어떠한 속성을 주는 경우 자식인 td 들에도 자동 적용된다.
만약 이를 무시하고 덮어쓰고 싶으면 td에서 또 한번 속성을 부여하면 부모것 대신 자신의 속성대로 적용됨.
+ border 속성 : 테이블의 바깥 및 안쪽에 안보이던 선을 생성하며, 테이블 바깥 테두리의 선 두께만 조절
+ bordercolor 속성 : border 속성이 존재하는 상태에서만 작동하며, 테이블 바깥 테두리의 선 색을 지정
+ align 속성 : table 태그에 붙이면 테이블을 화면의 수평 공간중 어디에 위치시킬지 지정(left, right, center)
tr혹은 td 에 붙이면 셀 내부에 있는 텍스트가 셀 내부에서 수평 공간중 어디에 위치시킬지 지정 가능
+ bgcolor 속성 : 테이블의 배경색 지정
+ background 속성 : 테이블 배경색 대신 이미지를 넣을 때 사용하며, 이미지의 경로를 값으로 줌
+ cellspacing 속성 : 셀 바깥쪽의 공백을 조절
+ cellpadding 속성 : 셀 안쪽의 공백을 조절
* td에만 적용 가능한 속성
+ valign 속성 : 셀 내부에 있는 텍스트를 수직의 공간중 어디에 위치시킬 것인지 지정(baseline(왼쪽위), top, middle, bottom)
'K-DigitalTraining 강의 > 4. HTML(웹표준)' 카테고리의 다른 글
| [8주차] 15. 태그: <p, div> 문단을 나누어 작성하는 기능 (0) | 2022.06.30 |
|---|---|
| [8주차] 14-2. 태그 : <table> 셀을 합치는 속성 rowspan, colspan (0) | 2022.06.29 |
| [8주차] 13. 태그 : <iframe> 내부 화면 공간을 만드는 기능(feat. a태그) (0) | 2022.06.29 |
| [8주차] 12-2. 태그 : <a> 한 페이지 내의 특정 지점으로 점프하는 기능 (0) | 2022.06.28 |
| [8주차] 12. 태그 : <a> 링크를 설정하는 기능 (0) | 2022.06.28 |




