| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Java
- unboxing
- wrapper
- 언박싱
- 자동형변환
- 인텔리제이
- Short
- dependency
- Jenkins
- 클래스
- 내장객체
- https://start.spring.io
- 컬렉션
- Scanner
- 루프
- 빌드
- 무한
- 싱글턴
- suvlet
- 제너릭
- 싱글톤
- boxing
- maven
- 콜렉션
- start.spring.io
- 메소드
- 스프링
- bootstrap
- 제네릭
- 박싱
- Today
- Total
Developer Gonie
[8주차] 14-2. 태그 : <table> 셀을 합치는 속성 rowspan, colspan 본문
[8주차] 14-2. 태그 : <table> 셀을 합치는 속성 rowspan, colspan
이대곤 2022. 6. 29. 17:40* 셀을 어떻게 합쳐나가야 할지 모르겠다면 n * n 의 테이블을 먼저 생성해두고 하나씩 해나가면 된다.
+ rowspan : 행 방향 즉 '현재 위치에서 아래 방향'으로 n 칸의 셀을 합침
+ colspan : 열 방향 즉 '현재 위치에서 오른쪽 방향'으로 n칸의 셀을 합침
쉬운예시

좀더 복잡한 예시
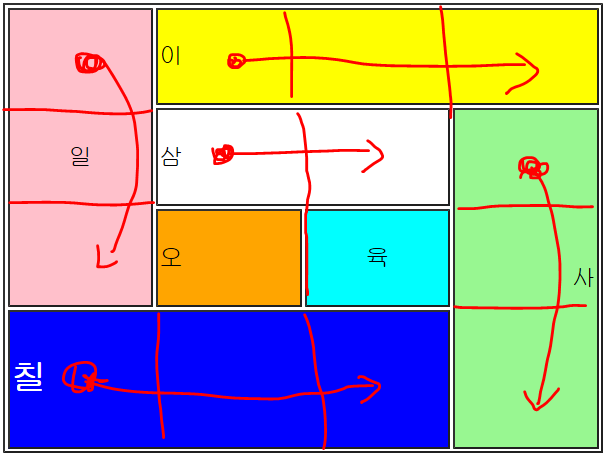
아래그림을 보면 뭐 부터 해야할지 모르겠는가?
해결 단계는 이러하다.
1. 4 * 4 크기의 테이블을 먼저 만들어라.
2. 내부 및 바깥에서 선이 보여지는것을 보니 border 속성을 추가해라.
3. 셀이 합쳐질 때 어디가 시작점인지 파악하자.
'일'이 적혀진 셀: (1행,1열) 부터 시작해서 행 방향 즉 현재 위치서 아래 방향으로 셀을 합침
'이'이 적혀진 셀: (1행,2열) 부터 시작해서 열 방향 즉 현재 위치서 오른쪽 방향으로 셀을 합침
'삼'이 적혀진 셀: (2행,2열) 부터 시작해서 열 방향 즉 현재 위치서 오른쪽 방향으로 셀을 합침
'사'이 적혀진 셀: (2행,4열) 부터 시작해서 행 방향 즉 현재 위치서 아래 방향으로 셀을 합침
'칠'이 적혀진 셀: (4행,1열) 부터 시작해서 열 방향 즉 현재 위치서 오른쪽 방향으로 셀을 합침
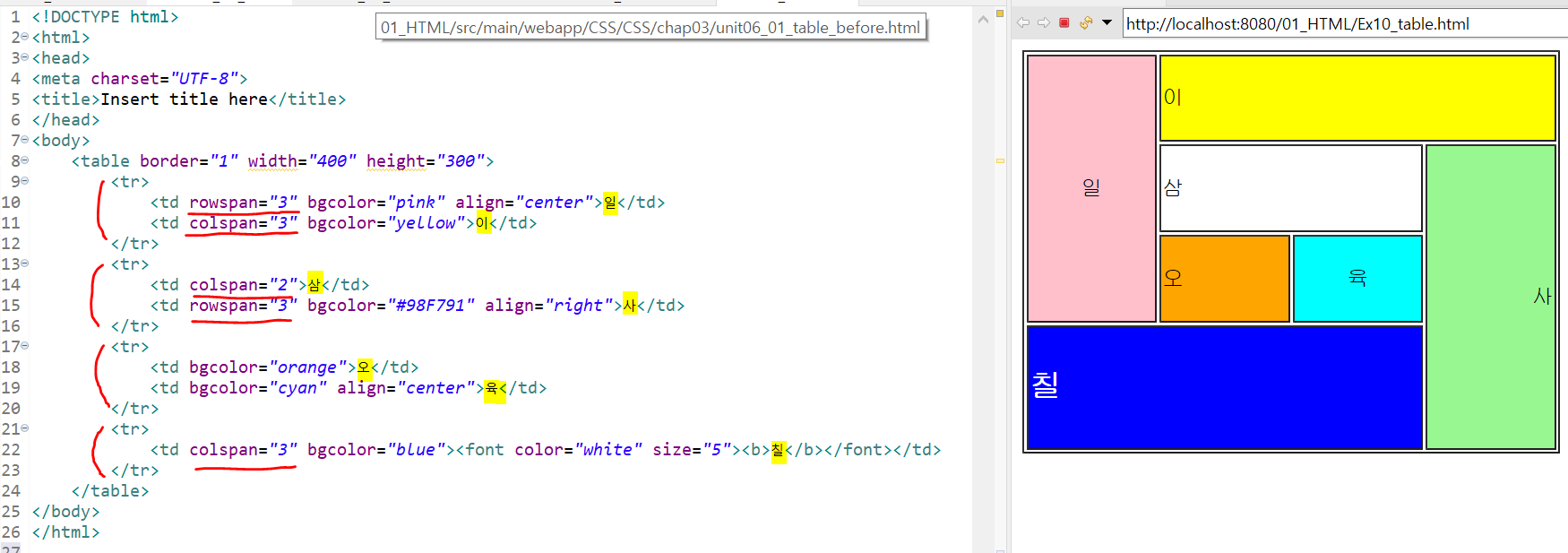
4. 4 * 4 크기의 테이블에서 시작점이 되는 위치의 셀에 대해서만 rowspan 혹은 colspan 을 적용하고
필요 없는 셀들을 지워버리자.
5. 이후 부가적으로 셀의 색, 글씨속성 등등을 부여하면 끝난다.


'K-DigitalTraining 강의 > 4. HTML(웹표준)' 카테고리의 다른 글
| [8주차] 16. 태그: <span> 텍스트 중간의 일부만 범위를 지정해 CSS를 적용할 때 사용 (0) | 2022.06.30 |
|---|---|
| [8주차] 15. 태그: <p, div> 문단을 나누어 작성하는 기능 (0) | 2022.06.30 |
| [8주차] 14. 태그 : <table> 표를 작성하는 기능 (0) | 2022.06.29 |
| [8주차] 13. 태그 : <iframe> 내부 화면 공간을 만드는 기능(feat. a태그) (0) | 2022.06.29 |
| [8주차] 12-2. 태그 : <a> 한 페이지 내의 특정 지점으로 점프하는 기능 (0) | 2022.06.28 |




