| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 스프링
- 인텔리제이
- 콜렉션
- wrapper
- 내장객체
- Scanner
- https://start.spring.io
- 박싱
- boxing
- 언박싱
- 루프
- 빌드
- suvlet
- 클래스
- 무한
- 싱글톤
- 싱글턴
- Short
- bootstrap
- maven
- start.spring.io
- 컬렉션
- 제네릭
- 자동형변환
- dependency
- Jenkins
- Java
- unboxing
- 제너릭
- 메소드
- Today
- Total
Developer Gonie
[8주차] 23. 바로 사용가능한 객체(내장객체, BOM, DOM) 본문
기본 내장객체
내장객체란, javascript 에서 바로 사용할 수 있도록 내부에 구현되어 있는 객체로 다음과 같은 것들이 있다.
객체 내부에는 속성(java로 치면 멤버변수) 및 메소드 들이 존재하여 이를 추가적으로 사용할 수 있어 유용하다.
자주 사용되는 내장 객체는 다음과 같은 것들이 있다.
Array : 배열을 사용할 수 있게 함. 이 객체의 대표적인 멤버함수는 sort() 등이 있음
Date : 날짜와 시간을 다룰 수 있게 함. 이 객체의 대표적인 멤버함수는 getHours() 같은게 있음
Math : 수학적인 함수를 사용할 수 있게 함, 이 객체의 대표적인 멤버함수는 Math.random()으로 난수 생성할 때 사용
Number : 문자로된 숫자를 진짜 숫자로 바꿔줌
String : 문자열을 다룰 수 있게함, 이 객체의 대표적인 멤버함수는 indexOf()로 특정 문자의 위치를 찾을 때 사용
문서 객체 모델(DOM)
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스로
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
쉽게 설명하면 XML 혹은 HTML 문서에 존재하는 모든 태그 요소들을 객체화 및 계층화 해서
모든 태그 요소들에 접근이 가능하도록 한 것이다.
DOM tree는 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미며
이걸 javascript 코드로 접근/컨트롤 하는 것이다. document.myform.id 등의 표현으로.
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.(저작권상 사진은 링크참고)
http://www.tcpschool.com/javascript/js_dom_concept

자바스크립트는 이러한 객체 모델을 이용하면 요소1.요소2 이런식으로 모든 요소에 접근이 가능하여
다음과 같은 작업을 할 수 있다.
- HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
- 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
브라우저 객체 모델(BOM)이란?
브라우저의 정보에 접근하거나 브라우저의 여러 기능들을 제어하고자 할때 사용할 수 있는 객체 모델이 바로 브라우저 객체 모델(BOM, Browser Object Model)이다. 문서 객체 모델(DOM)과는 달리 W3C의 표준 객체 모델은 아니다.
사용할 수 있는 객체로 아래와 같은 것들이 있다.
window 객체 : 브라우저 전체를 관리하는 객체로, 새로운 창을 열고 닫고를 수행할 때 사용할 수있음
document 객체 : - 내 지식 수준에서 이해하길 DOM 중에서 body 요소 안쪽 영역에 해당하는 부분을 말하는거 같다.
location 객체 : 브라우저의 주소표시줄을 관리하는 객체로, 특정 url로 이동하는것 같은 기능을 수행할 수 있음
history 객체 : 내가 지나온 url 경로를 기억하는 객체로, 뒤로가기, 더 뒤로가기, 앞으로가기, 더 앞으로가기 등을 수행할 수 있음
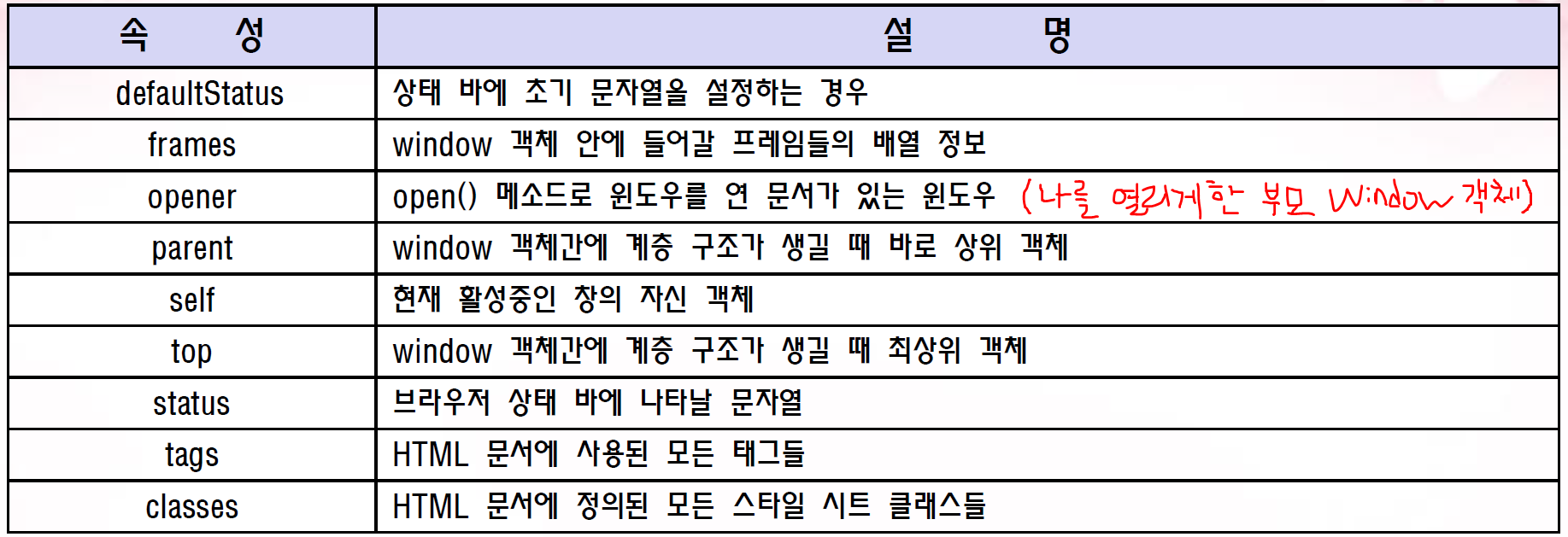
1) window
브라우저 창안에 존재하는 모든 요소의 최상위 객체로 다음과 같은 것들을 사용할 수 있음
window.open(인자) ~~~ => 이런 방식으로 팝업시 사용
window.opener.폼이름.id => 이런 방식으로 자신을 열리게한 부모 객체의 요소들에 접근할 때 사용함
window.document.폼이름.id => 이런 방식으로 화면 어딘가에 존재하는 요소를 얻어올 때 사용함
window.self.close() => 자신의 창을 닫을 때 사용함


2) document
<body> 태그에 의해 만들어지고 HTML 문서에 대한 정보를 가지고 있다.
화면에 출력하는 함수 write를 사용하거나, window.document.form이름.id 이런 방식을 통해 특정 요소에 대한 객체를 얻을 때 사용됨.
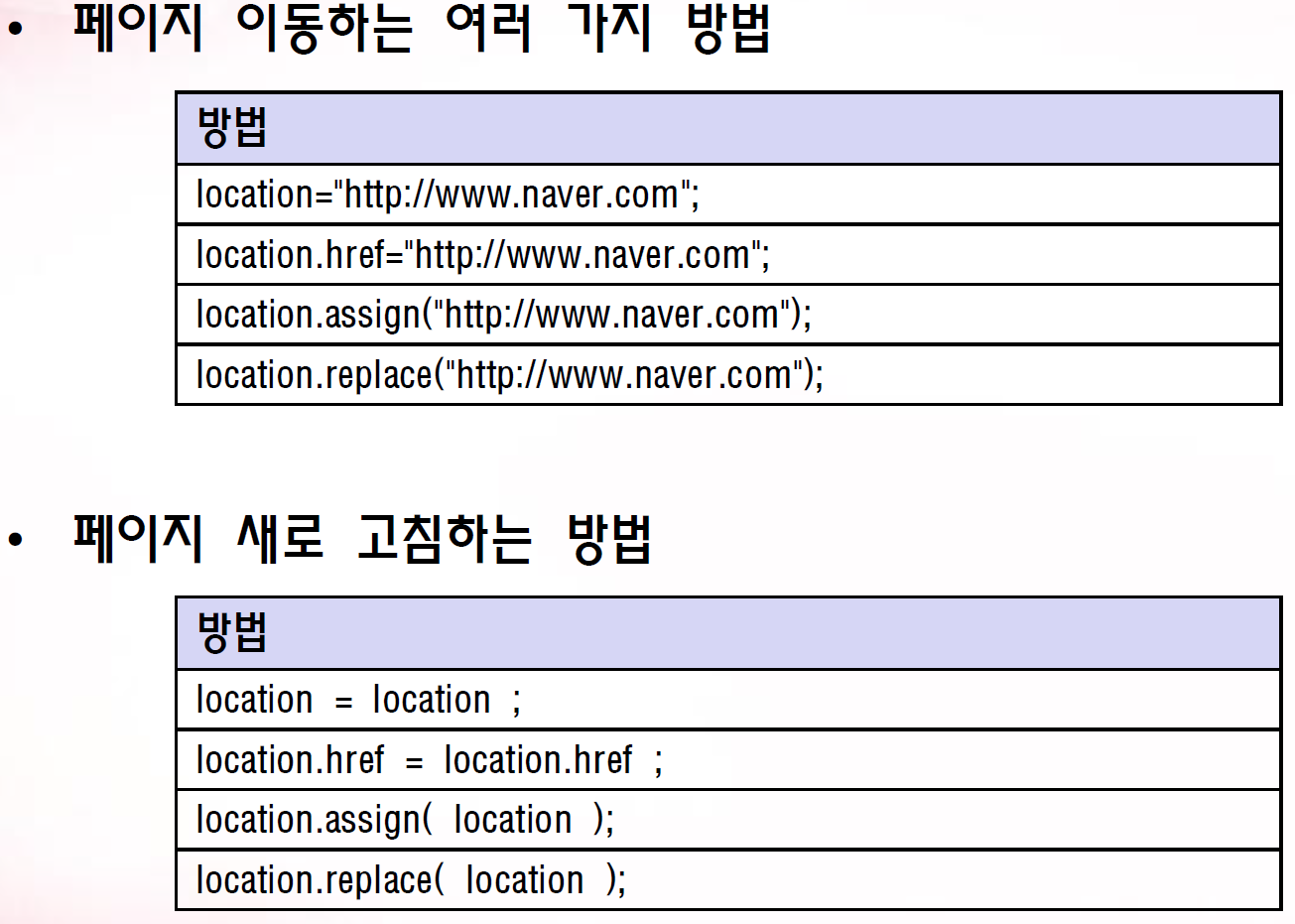
3) location
브라우저의 주소표시줄을 관리하는 객체이다.
이를이용하면 특정 url로 바로 이동할 수 있다.


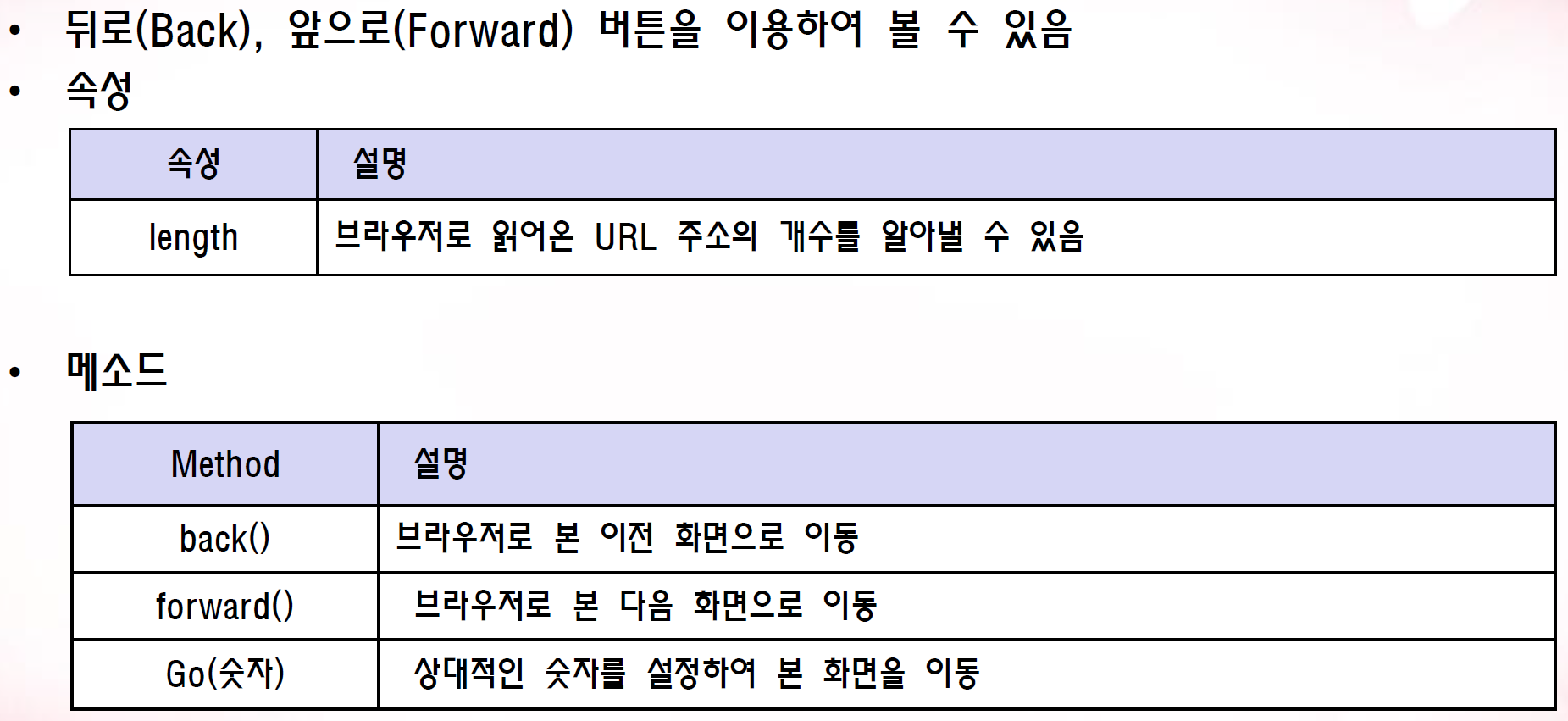
4) history
내가 지나온 url 경로를 기억하는 객체로,
이를 이용하면 뒤로, 앞으로, 2번뒤로, 2번 앞으로 같은 작업을 할 수 있다.

'K-DigitalTraining 강의 > 6. Javascript(웹표준)' 카테고리의 다른 글
| [8주차] 25. select 요소(선택박스)의 이벤트를 처리하는 예시 (0) | 2022.07.08 |
|---|---|
| [8주차] 24. <select> 요소(선택박스)의 option 들을 추가하는 예시 (0) | 2022.07.08 |
| [8주차] 22. 요소에 대한 클릭 이벤트를 처리하는 방법 (0) | 2022.07.07 |
| [8주차] 21. 자바스크립트, 날짜와 시간 정보를 얻을 수 있는 Date() (0) | 2022.07.02 |
| [8주차] 20. 자바스크립트, Array 2차원 배열을 생성하고 원소를 출력하는 방법 (0) | 2022.07.02 |



