| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- boxing
- 스프링
- 무한
- 루프
- wrapper
- dependency
- 싱글톤
- Jenkins
- 빌드
- 콜렉션
- 제네릭
- 클래스
- 언박싱
- suvlet
- 메소드
- 자동형변환
- 싱글턴
- Short
- 내장객체
- 컬렉션
- maven
- 인텔리제이
- start.spring.io
- bootstrap
- 박싱
- Scanner
- https://start.spring.io
- 제너릭
- unboxing
- Java
Archives
- Today
- Total
Developer Gonie
[8주차] 25. select 요소(선택박스)의 이벤트를 처리하는 예시 본문
K-DigitalTraining 강의/6. Javascript(웹표준)
[8주차] 25. select 요소(선택박스)의 이벤트를 처리하는 예시
이대곤 2022. 7. 8. 18:51이 게시글에서 얻을 수 있는 내용
핵심1. <select> 요소에서 특정 원소가 선택될 시 발생하는 이벤트 처리
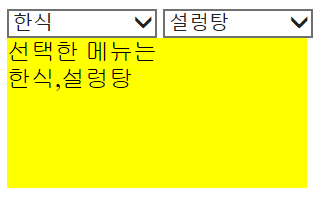
이번 예시는 첫번째 선택박스에서 하나를 선택했을 때 발생하는 이벤트를 이용해 두번째 선택박스에 그에 맞는 적절한 메뉴들을 띄워주는 예시이다. 또한, 두번째 선택박스가 선택되면서 발생하는 이벤트를 이용해 노란색 공간에 첫번째, 두번째 선택박스에서 선택된 값들을 띄워준다. "발생하는 이벤트 처리를 위해 <select> 요소에서 onChange 속성을 부여해야 한다."
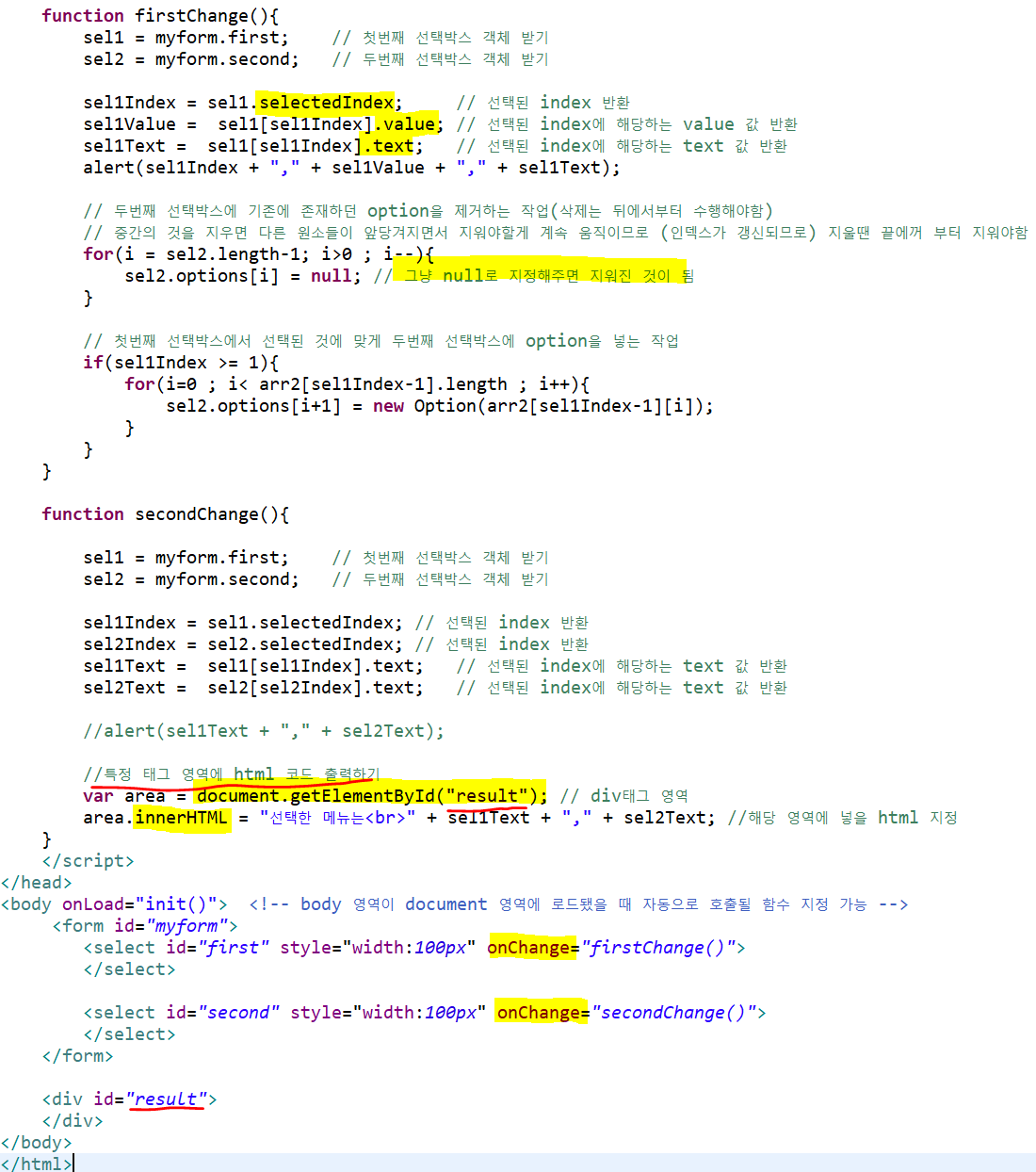
핵심2. <select> 요소내 선택된 곳의 index 밑 value 혹은 text를 얻는 과정
<select> 요소의 객체를 id 속성의 값을 이용해 가져와
이 객체의 selectedIndex 멤버 값을 읽어와 선택된 index를 알아내고,
이 index를 이용해 <select> 요소의 객체의 text 혹은 value를 얻어낼 수 있음.
핵심3. 특정 요소를 지정해 그 곳의 텍스트 영역에 원하는를 출력하는 과정
document 객체의 getElementById()함수를 이용해 특정 요소의 텍스트 영역에 대한 객체를 얻어
이 객체의 innerHTML 멤버에 출력할 텍스트를 할당해줌으로써 선택된 영역에 텍스트를 띄워줄 수 있다.
JQuery에서의 html 함수 같은 느낌이다.(append는 아닌게 다시 사용하면 기존에 있던게 날아감)


동일코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
#result {
width : 200px;
height : 100px;
background-color: yellow;
}
</style>
<script type="text/javascript">
// 첫번째 선택박스를 위한 2차원 배열
var arr1 = new Array("선택", "한식", "중식", "일식", "외국식");
// 두번째 선택박스를 위한 2차원 배열
var arr2 = new Array();
arr2[0] = new Array('김치찌개', '된장찌개', '불고기', '설렁탕', '뼈해장국'); // 한식
arr2[1] = new Array('탕수육', '팔보채', '깐풍기','볶음밥'); // 중식
arr2[2] = new Array('초밥', '덮밥', '문어구이','스시','우동'); // 일식
arr2[3] = new Array('스테이크', '캐비어', '푸아그라', '파스타','월남쌈'); // 외국식
function init(){
var sel1 = myform.first;
var sel2 = myform.second;
for (i = 0; i < arr1.length; i++) {
sel1.options[i] = new Option(arr1[i]); // text와 value의 값이 같다면 인자를 하나만줌
}
sel2.options[0] = new Option("선택");
}
function firstChange(){
sel1 = myform.first; // 첫번째 선택박스 객체 받기
sel2 = myform.second; // 두번째 선택박스 객체 받기
sel1Index = sel1.selectedIndex; // 선택된 index 반환
sel1Value = sel1[sel1Index].value; // 선택된 index에 해당하는 value 값 반환
sel1Text = sel1[sel1Index].text; // 선택된 index에 해당하는 text 값 반환
alert(sel1Index + "," + sel1Value + "," + sel1Text);
// 두번째 선택박스에 기존에 존재하던 option을 제거하는 작업(삭제는 뒤에서부터 수행해야함)
// 중간의 것을 지우면 다른 원소들이 앞당겨지면서 지워야할게 계속 움직이므로 (인덱스가 갱신되므로) 지울땐 끝에꺼 부터 지워야함
for(i = sel2.length-1; i>0 ; i--){
sel2.options[i] = null; // 그냥 null로 지정해주면 지워진 것이 됨
}
// 첫번째 선택박스에서 선택된 것에 맞게 두번째 선택박스에 option을 넣는 작업
if(sel1Index >= 1){
for(i=0 ; i< arr2[sel1Index-1].length ; i++){
sel2.options[i+1] = new Option(arr2[sel1Index-1][i]);
}
}
}
function secondChange(){
sel1 = myform.first; // 첫번째 선택박스 객체 받기
sel2 = myform.second; // 두번째 선택박스 객체 받기
sel1Index = sel1.selectedIndex; // 선택된 index 반환
sel2Index = sel2.selectedIndex; // 선택된 index 반환
sel1Text = sel1[sel1Index].text; // 선택된 index에 해당하는 text 값 반환
sel2Text = sel2[sel2Index].text; // 선택된 index에 해당하는 text 값 반환
//alert(sel1Text + "," + sel2Text);
//특정 태그 영역에 html 코드 출력하기
var area = document.getElementById("result"); // div태그 영역
area.innerHTML = "선택한 메뉴는<br>" + sel1Text + "," + sel2Text; //해당 영역에 넣을 html 지정
}
</script>
</head>
<body onLoad="init()"> <!-- body 영역이 document 영역에 로드됐을 때 자동으로 호출될 함수 지정 가능 -->
<form id="myform">
<select id="first" style="width:100px" onChange="firstChange()">
</select>
<select id="second" style="width:100px" onChange="secondChange()">
</select>
</form>
<div id="result">
</div>
</body>
</html>'K-DigitalTraining 강의 > 6. Javascript(웹표준)' 카테고리의 다른 글
| [8주차] 27. window 객체의 open()/close() 메소드 (0) | 2022.07.09 |
|---|---|
| [8주차] 26. 내장객체 String 문자열 관련 함수 (0) | 2022.07.08 |
| [8주차] 24. <select> 요소(선택박스)의 option 들을 추가하는 예시 (0) | 2022.07.08 |
| [8주차] 23. 바로 사용가능한 객체(내장객체, BOM, DOM) (0) | 2022.07.07 |
| [8주차] 22. 요소에 대한 클릭 이벤트를 처리하는 방법 (0) | 2022.07.07 |
Comments




