| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 메소드
- 클래스
- 빌드
- 언박싱
- wrapper
- 내장객체
- dependency
- start.spring.io
- Java
- Scanner
- https://start.spring.io
- 스프링
- boxing
- 싱글톤
- bootstrap
- Jenkins
- 루프
- 무한
- 싱글턴
- suvlet
- 인텔리제이
- 박싱
- unboxing
- Short
- 자동형변환
- 콜렉션
- 제너릭
- 컬렉션
- 제네릭
- maven
Archives
- Today
- Total
Developer Gonie
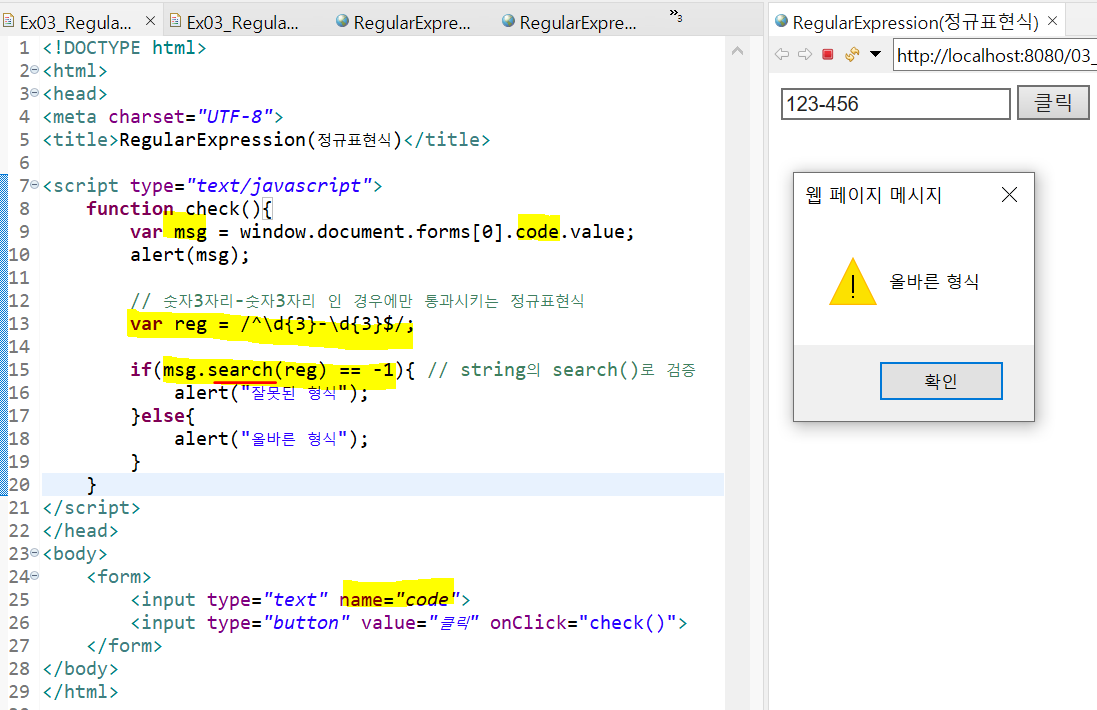
[8주차] 35. 정규표현식을 이용한 사용자입력 유효성 검사 본문
* 이외에도 추가적인 것들이 많은데 그것은 강의의 pdf 파일을 참고하자

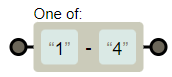
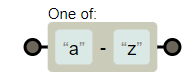
* 정규 표현식 '/ ~ /' 을 복사해서 다음의 사이트에 넣고 실행하면 정규표현식에 어떤게 입력가능한지 그림으로 보여준다.
https://regexper.com/
* 정규표현식 작성시 / / 사이에 작성한다.
* 정규표현식과 입력한 문자열을 비교할 때는 search() 메소드를 사용한다.

\d : 십진수 숫자 1개

// 십진수 숫자 1개 입력가능
\d
/\d/ // 실제 사용시 입력해야 하는 형태
{n} : 앞에 위치한 요소를 N개 입력가능하게 함

// 십진수 숫자 5개 입력가능
\d{5}
/\d{5}/{n1, n2} : 앞에 위치한 요소를 최소 n1개~ 최대 n2개 입력가능하게 함

// 십진수 숫자 최소1개~ 최대5개 입력가능
\d{1,5}
/\d{1,5}/[n1-n2] : 십진수 n1~n2 범위의 숫자중 단 1개 입력가능

[1-4]
/[1-4]/[a-z] : 알파벳 소문자 a~z 범위의 문자 중 단 1개 입력가능

[a-z]
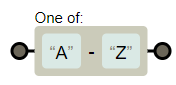
/[a-z]/[A-Z] : 알파벳 대문자 A~Z 범위의 문자 중 단 1개 입력가능

[A-Z]
/[A-Z]/[ ] 원소들 중 단 1개만 입력가능 예시1
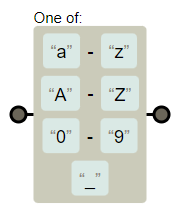
* [a-zA-Z0-9_] 대신 \w 를 사용해도 됨

[a-zA-Z0-9_] // 단 1자만 입력 가능한데, 그건 a~z 또는 A~Z 또는 0~9 또는 _ 이 될 수 있다는 의미
/[a-zA-Z0-9_]/[ ] 원소들 중 단 1개만 입력가능 예시2
* 원소들 사이에 공백넣으면 안됨
* (-) 대시를 원소로 사용시 맨 뒤에 넣어줘야함(컴퓨터가 코드 해석시 바로 위의 경우랑 혼동하기 때문)

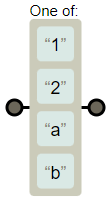
//'1','2','a','b' 중 단 1개만 입력가능
[12ab]
/[12ab]/
//'\s(스페이스)', '/(슬래시)', '\.(점)', '-(대시)' 중 단 1개만 입력가능
[\s/\.-]
/[\s/\.-]/+ : 앞에 위치한 요소가 1개 이상 올 수 있음(최소1개~무한개)

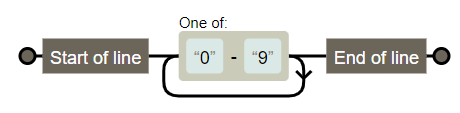
// 0~9 사이의 숫자가 1개 이상 올 수 있음
^[0-9]+$
/^[0-9]+$/? : 앞에 위치한 요소가 0개 혹은 1개 올 수 있음

// 문자 '-'가 없거나 1개 입력가능
-?
/-?/^ : 뒤에 위치한 요소대로 시작해야함
// 십진수 3개로 시작해야함
^\d{3}
/^\d{3}/$ : 앞에 위치한 요소대로 끝나야함
// 십진수 3개로 끝나야함
\d{3}$
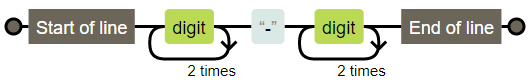
/\d{3}$/999-999(숫자3자리-숫자3자리)를 통과시키는 예시
* '^'와 '$'를 사용해줘야 앞 뒤에 문자열이 다른게 왔을 경우를 걸러낼 수 있다.
그렇지 않으면 a123-123b 같은게 검사를 통과할 수 있다.

^\d{3}-\d{3}$
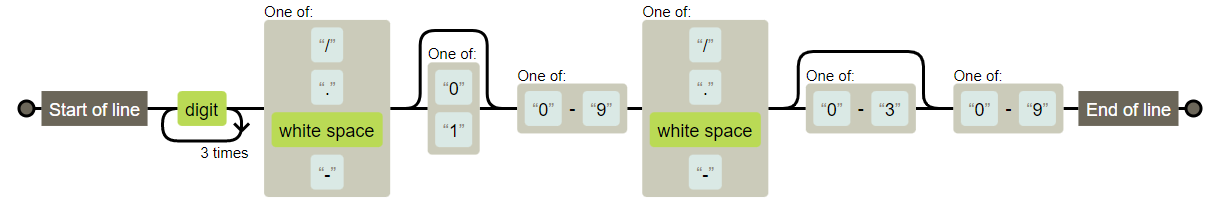
/^\d{3}-\d{3}$/'2000.3.8', '2000/07-02', '1987 12 11', '1987-12-11' 네 경우를 통과시키는 예시

^\d{4}[/\.\s-][01]?[0-9][/\.\s-][0-3]?[0-9]$
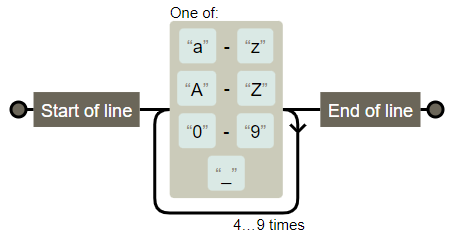
/^\d{4}[/\.\s-][01]?[0-9][/\.\s-][0-3]?[0-9]$/'소문자, 대문자, 숫자, 문자, _' 섞어서 5~10자리인 경우 통과시키는 예시

^[a-zA-Z0-9_]{5,10}$
/^[a-zA-Z0-9_]{5,10}$/'K-DigitalTraining 강의 > 6. Javascript(웹표준)' 카테고리의 다른 글
| [8주차] 37. 일반 button 타입의 버튼을 submit 타입처럼 컨트롤하기 (0) | 2022.07.17 |
|---|---|
| [8주차] 36. Java와는 다른, 객체(Object) 만드는 방법 (0) | 2022.07.16 |
| [8주차] 34. javascript로 회원가입 form 유효성 검사하기 (0) | 2022.07.09 |
| [8주차] 33. location 객체의 새로고침, 사이트이동 [ reload(), href 속성 ] (0) | 2022.07.09 |
| [8주차] 32. history 객체의 go() 메소드(feat. back(),forward() 메소드) 뒤로가기, 앞으로가기 (0) | 2022.07.09 |
Comments



