| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 내장객체
- 제네릭
- 루프
- 싱글턴
- suvlet
- start.spring.io
- https://start.spring.io
- dependency
- 자동형변환
- 싱글톤
- maven
- 박싱
- Java
- wrapper
- 제너릭
- Short
- 컬렉션
- 콜렉션
- 메소드
- Jenkins
- Scanner
- bootstrap
- 인텔리제이
- boxing
- unboxing
- 빌드
- 무한
- 스프링
- 언박싱
- 클래스
Archives
- Today
- Total
Developer Gonie
[8주차] 36. Java와는 다른, 객체(Object) 만드는 방법 본문
K-DigitalTraining 강의/6. Javascript(웹표준)
[8주차] 36. Java와는 다른, 객체(Object) 만드는 방법
이대곤 2022. 7. 16. 16:11* Java에서는 멤버변수가 있는 클래스를 먼저 정의하고, 이를 이용해 객체를 만들 수 있었다.
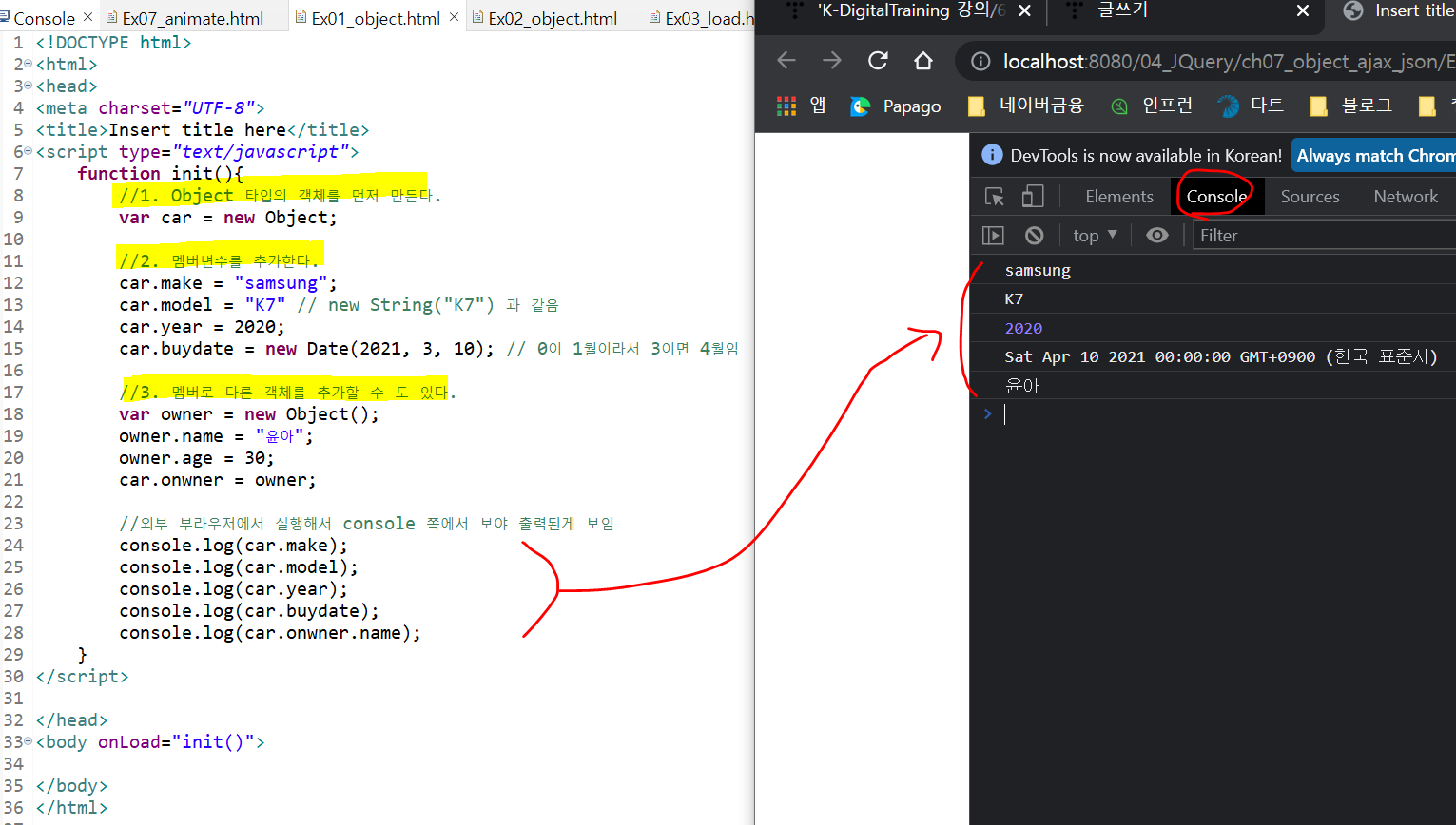
하지만, javascript에서는 Object 타입의 객체를 먼저 만들고 여기에 멤버변수를 추가하는 방식을 사용한다.
방법1

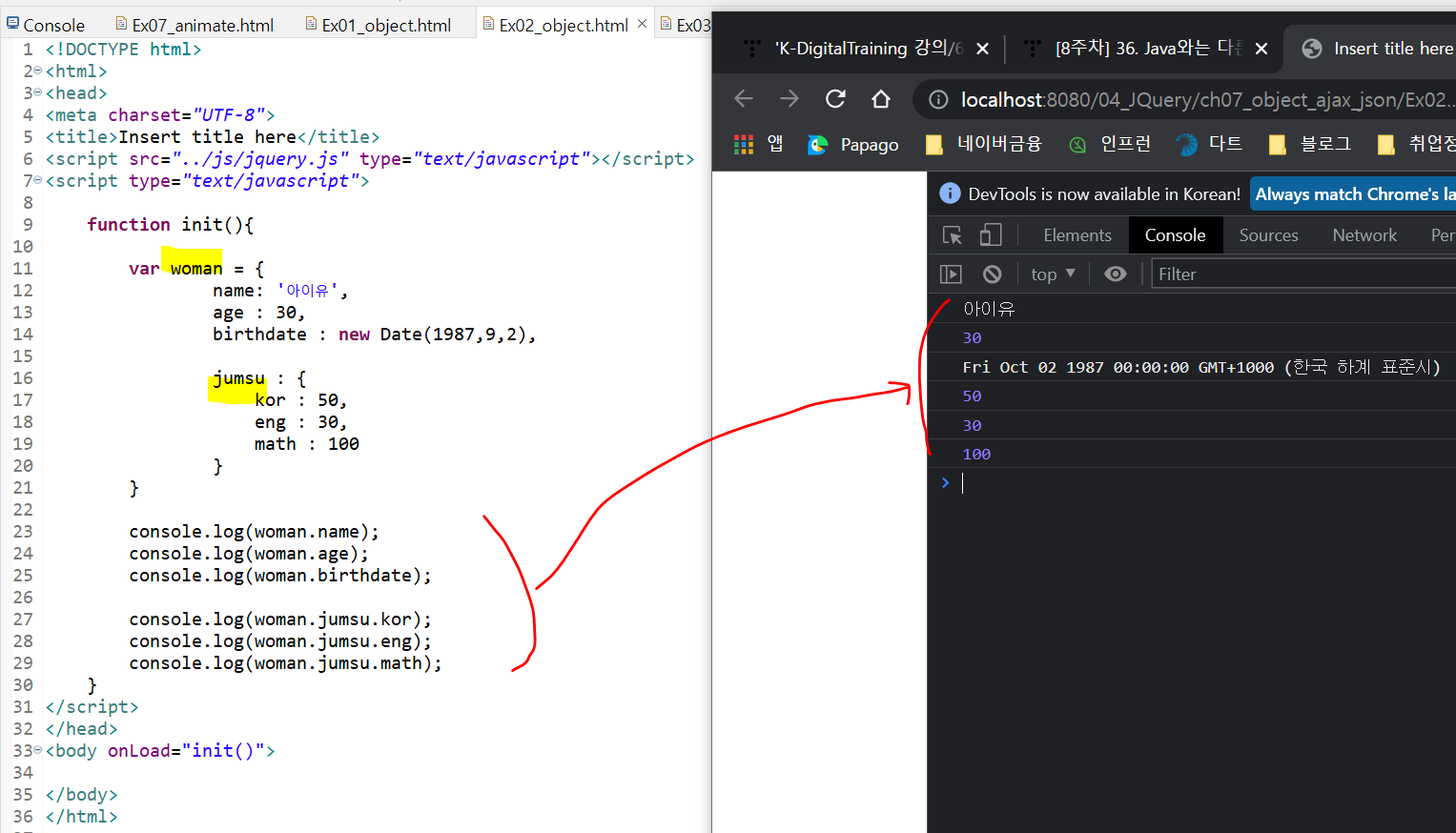
방법2

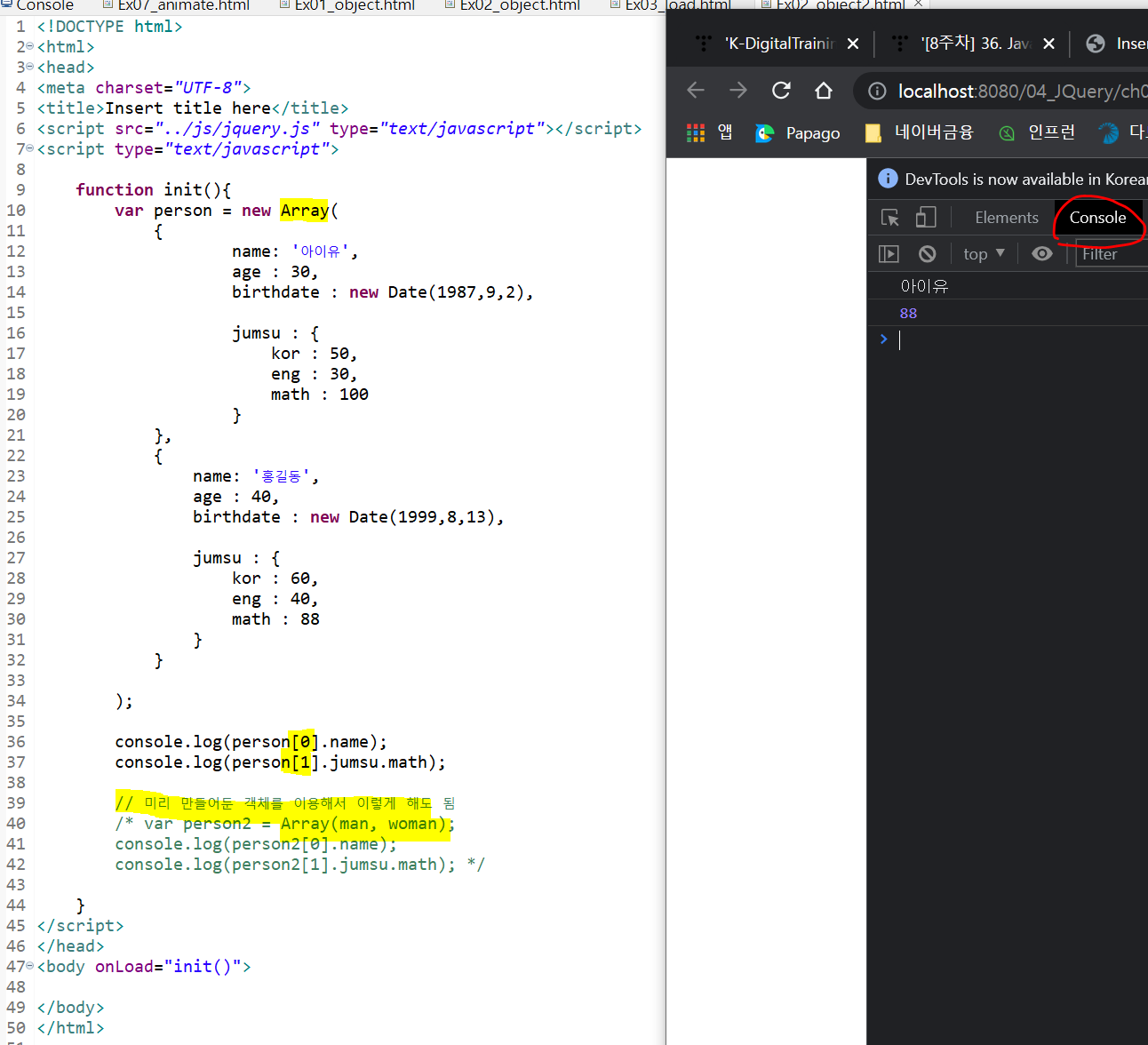
방법3: ArrayList 같은 느낌으로 객체들의 배열을 만드는 법

'K-DigitalTraining 강의 > 6. Javascript(웹표준)' 카테고리의 다른 글
| [8주차] 37. 일반 button 타입의 버튼을 submit 타입처럼 컨트롤하기 (0) | 2022.07.17 |
|---|---|
| [8주차] 35. 정규표현식을 이용한 사용자입력 유효성 검사 (0) | 2022.07.09 |
| [8주차] 34. javascript로 회원가입 form 유효성 검사하기 (0) | 2022.07.09 |
| [8주차] 33. location 객체의 새로고침, 사이트이동 [ reload(), href 속성 ] (0) | 2022.07.09 |
| [8주차] 32. history 객체의 go() 메소드(feat. back(),forward() 메소드) 뒤로가기, 앞으로가기 (0) | 2022.07.09 |
Comments



