| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- unboxing
- 빌드
- Scanner
- dependency
- 클래스
- 메소드
- start.spring.io
- 스프링
- bootstrap
- 언박싱
- maven
- 제너릭
- boxing
- 콜렉션
- suvlet
- 자동형변환
- 싱글톤
- Jenkins
- Java
- 제네릭
- 싱글턴
- 내장객체
- 박싱
- https://start.spring.io
- Short
- 루프
- 인텔리제이
- wrapper
- 컬렉션
- 무한
Archives
- Today
- Total
Developer Gonie
[8주차] 28. 사진을 위 아래 혹은 좌우로 부드럽게 움직이게 하기 [ animate() ] 본문
K-DigitalTraining 강의/7. JQuery
[8주차] 28. 사진을 위 아래 혹은 좌우로 부드럽게 움직이게 하기 [ animate() ]
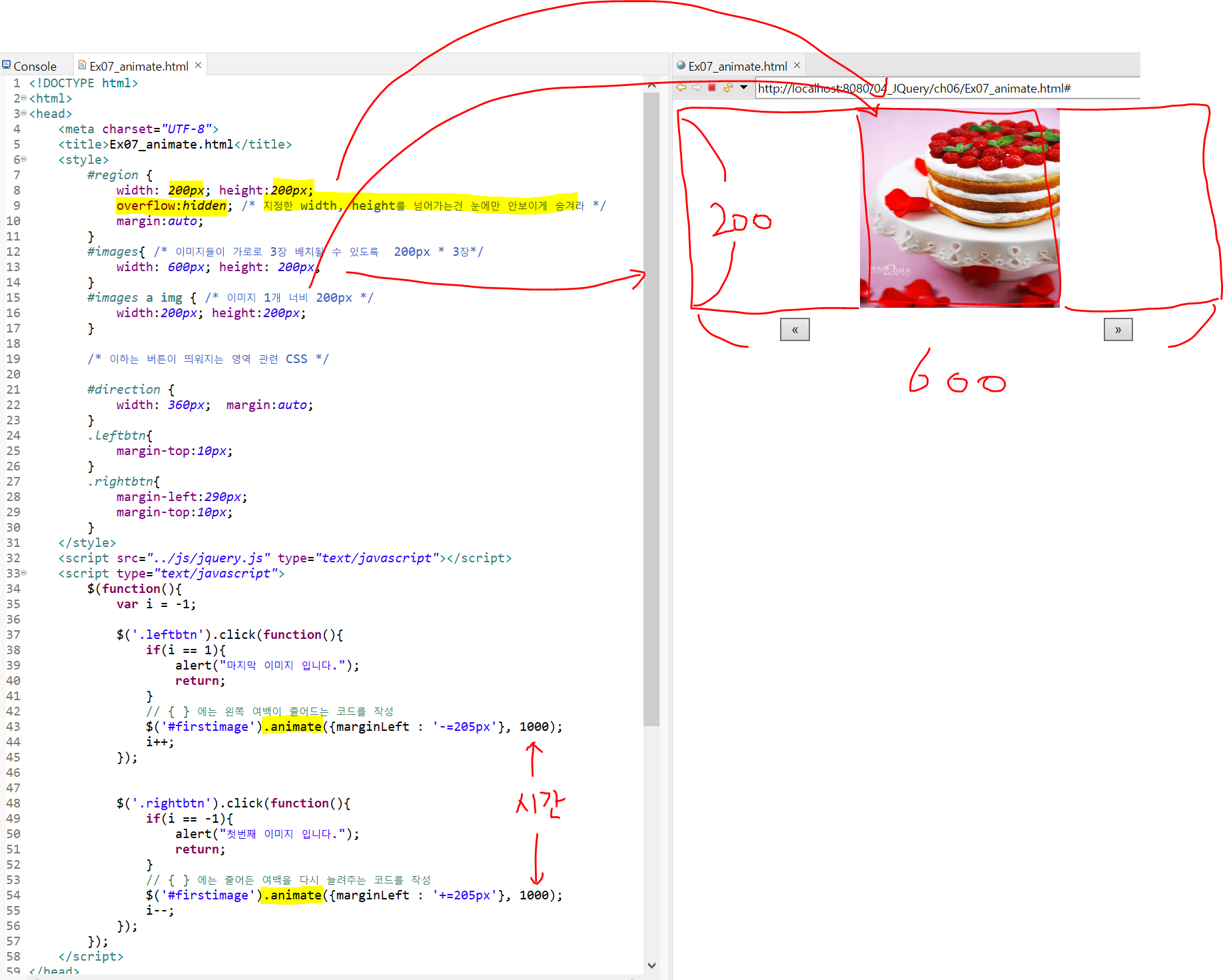
이대곤 2022. 7. 17. 11:08* 좌우 이동은 첫번째 이미지의 왼쪽 공백 만을 이용해서 작성 가능했음
* 상하 이동은 아마도 첫번째 이미지의 위쪽 공백을 이용하지 않을까?
1) .animate({ }, 시간)
인자로 준 시간동안 부드럽게 { } 의 부분이 적용되며, 좌우,상하로 이미지를 부드럽게 움직일 수 있음.
사용예시

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ex07_animate.html</title>
<style>
#region {
width: 200px; height:200px;
overflow:hidden; /* 지정한 width, height를 넘어가는건 눈에만 안보이게 숨겨라 */
margin:auto;
}
#images{ /* 이미지들이 가로로 3장 배치될 수 있도록 200px * 3장*/
width: 600px; height: 200px;
border:1px solid black;
}
#images a img { /* 이미지 1개 너비 200px */
width:200px; height:200px;
}
/* 이하는 버튼이 띄워지는 영역 관련 CSS */
#direction {
width: 360px; margin:auto;
}
.leftbtn{
margin-top:10px;
}
.rightbtn{
margin-left:290px;
margin-top:10px;
}
</style>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
var i = -1;
$('.leftbtn').click(function(){
if(i == 1){
alert("마지막 이미지 입니다.");
return;
}
// { } 에는 왼쪽 여백이 줄어드는 코드를 작성
$('#firstimage').animate({marginLeft : '-=205px'}, 1000);
i++;
});
$('.rightbtn').click(function(){
if(i == -1){
alert("첫번째 이미지 입니다.");
return;
}
// { } 에는 줄어든 여백을 다시 늘려주는 코드를 작성
$('#firstimage').animate({marginLeft : '+=205px'}, 1000);
i--;
});
});
</script>
</head>
<body>
<!-- 사진이 보여지는 영역 -->
<div id="region">
<div id="images">
<a href="#"><img src="../images/b.jpg" id="firstimage" /></a>
<a href="#"><img src="../images/c.jpg" id="secondimage" /></a>
<a href="#"><img src="../images/d.jpg" id="thirdimage" /></a>
</div>
</div>
<!-- 버튼이 위치하는 영역 -->
<div id="direction">
<button class="leftbtn">«</button>
<button class="rightbtn">»</button>
</div>
</body>
</html>'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 30. Ajax란? & jQuery가 제공하는 Ajax를 위한 메소드들 (0) | 2022.07.17 |
|---|---|
| [8주차] 29. Ajax 공부전, XML과 JSON의 형식 차이알기 (0) | 2022.07.17 |
| [8주차] 27. CSS의 display 속성을 none <-> inline/block [ fadeIn(), fadeOut() ] (0) | 2022.07.17 |
| [8주차] 26. CSS의 display 속성을 none <-> inline/block [ show(), hide() ] (0) | 2022.07.17 |
| [8주차] 25. CSS의 display 속성을 none <-> inline/block [ toggle() ] (0) | 2022.07.16 |
Comments



