| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- start.spring.io
- unboxing
- 무한
- 컬렉션
- boxing
- bootstrap
- 인텔리제이
- 스프링
- 콜렉션
- suvlet
- 빌드
- 언박싱
- maven
- Scanner
- Jenkins
- dependency
- 메소드
- 박싱
- https://start.spring.io
- 제네릭
- 클래스
- 내장객체
- 싱글턴
- Short
- Java
- 싱글톤
- 루프
- 자동형변환
- 제너릭
- wrapper
- Today
- Total
Developer Gonie
[8주차] 30. Ajax란? & jQuery가 제공하는 Ajax를 위한 메소드들 본문
Ajax(Asynchronous JavaScript And XML)란?
단어 그대로 해석하면 비동기 자바스크립트와 XML 이다.
그러나, 약어 그대로의 의미보다는 비동기 통신을 통틀어 Ajax라고 부른다.
Ajax는 디자인 골격이 만들어져 있는 상태에서 데이터만 요청하여 받아올 때 사용하는 통신이다.
응답으로 받은 데이터를 이용하면 브라우저에서 보여지는 일부분을 수정할 수가 있다.(주 사용목적)
단어만 보면 xml만 요청 가능할 것 같지만 실제로는 json도 요청 가능하다.
Ajax가 필요한 이유는 다음과 같다. Ajax 기술을 사용하지 않는 사이트가 특유의 깜빡거림 현상이 생기는 이유는 매번 페이지를 싹 지우고 처음부터 다시 모든 것을 그려내기 때문이다. Ajax를 사용하면 페이지의 일부를 수정하기 위해 페이지 전체를 전부 그릴 필요가 없게 된다. 새로 요청한 데이터를 받아와 일부만 수정하면 되기 때문에 가능한 일이다.
Ajax는 웹 페이지의 디자인 요소와 정보 요소를 분리한다. 골격의 구축이 끝나면 브라우저는 전달받은 JavaScript를 실행해서 서버에 데이터만을 별도로 요청한다. 이 때 서버에서 주는 응답은 순수한 데이터 객체 즉 XML 또는 JSON 데이터이다. 브라우저가 이 데이터를 수신하면 미리 만들어 둔 틀 안에 적절한 방법으로 데이터를 끼워 넣는다.
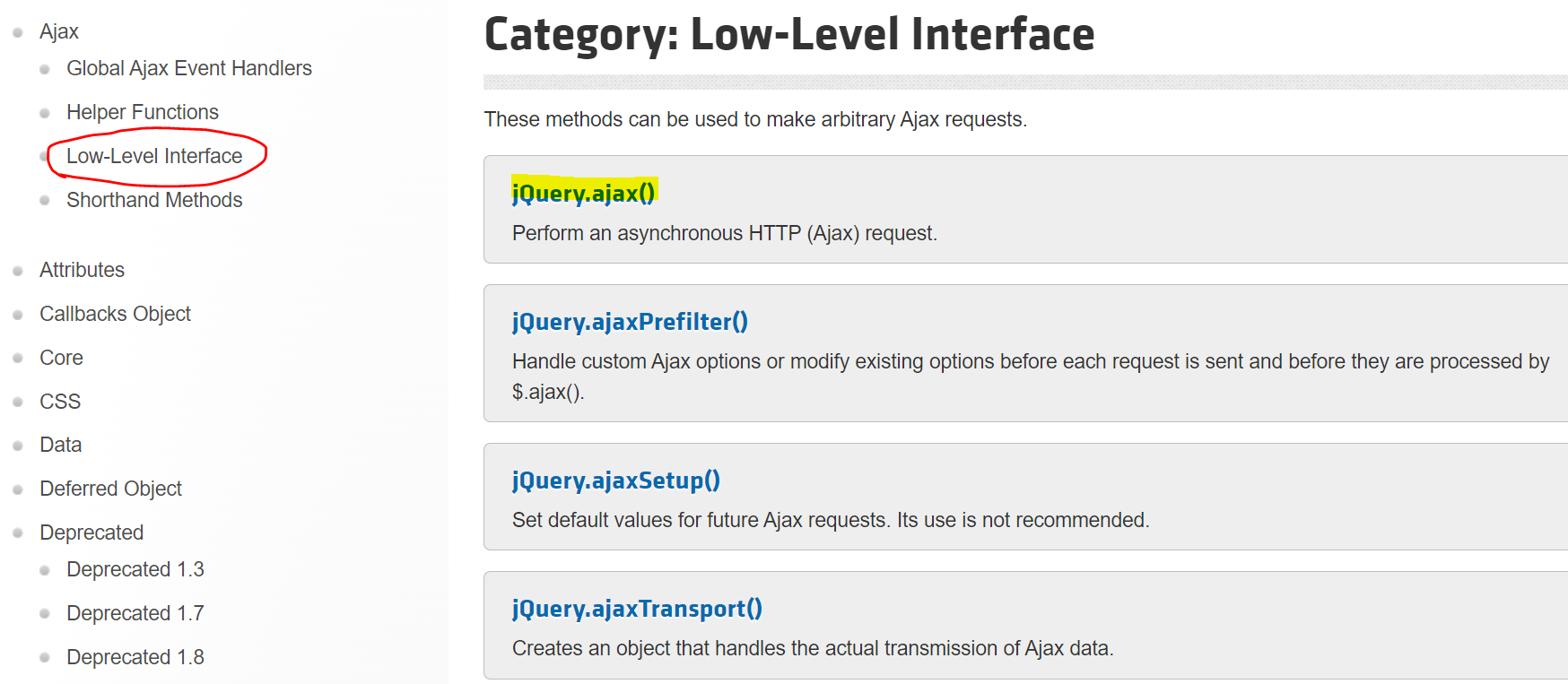
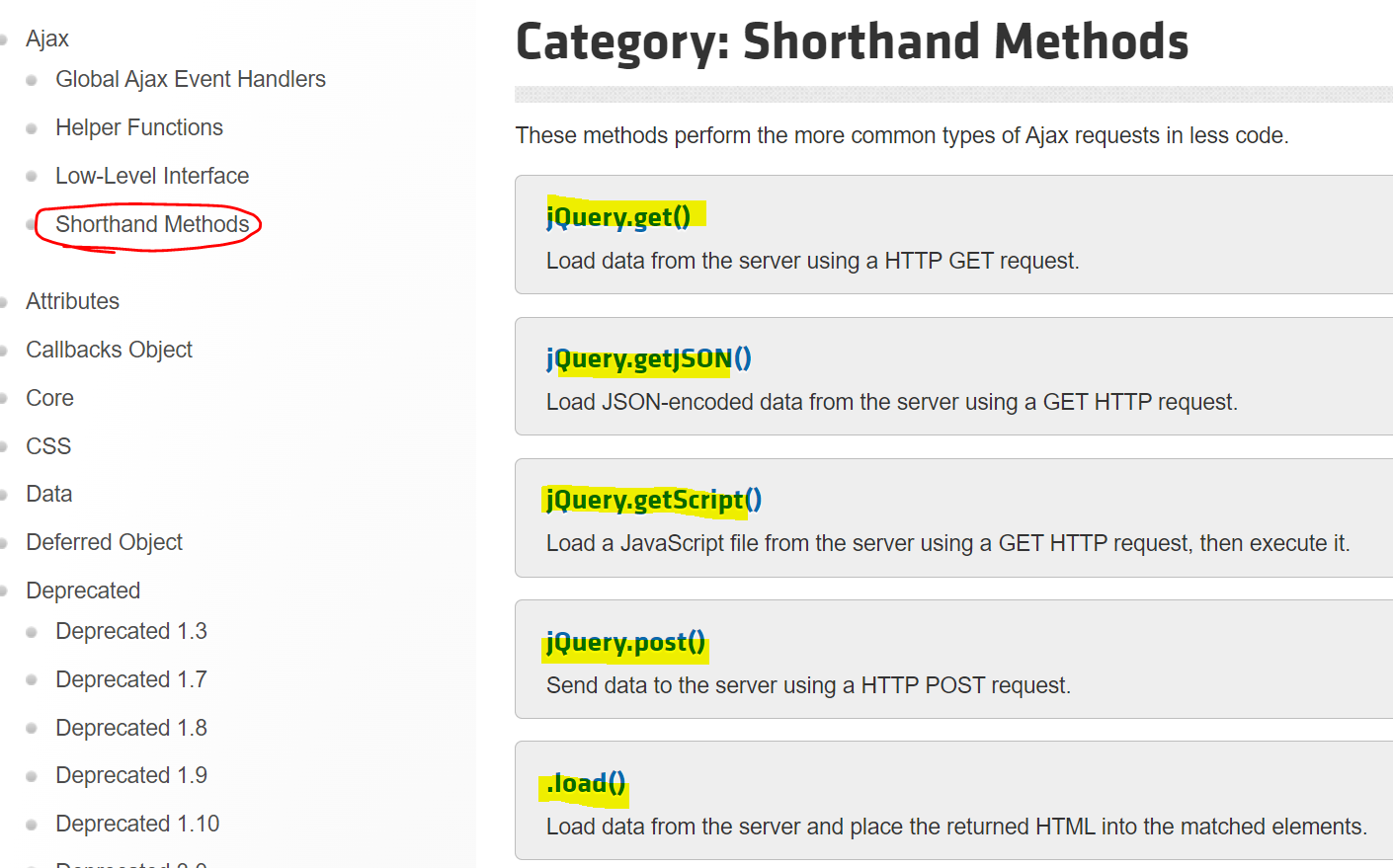
jQuery가 제공하는 대표적인 Ajax를 위한 메소드들
* 간편하게 사용하기 위한 Shorthand Methods들도 있지만,
이보다는 Low-Level Interface에 위치한 가장 기본적인 .ajax() 메소드를 사용하는걸 추천한다고 하셨다.
더 많은 메소드 들을 보길 원한다면 다음 링크를 참고
https://api.jquery.com/category/ajax/
<Low-Level Interface>

<Shorthand Method>


jQuery가 제공하는 Ajax를 위한 메소드를 사용할 때의 장점
크로스브라우징 문제들을 jQuery가 알아서 해결해준다.
어떤 브라우저든 간에 동일한 코드를 갖게 된다는 장점이 있다.
'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 32. Ajax를 위한 메소드 중, Low-Level Interface 예시[ ajax() ] *** (0) | 2022.07.17 |
|---|---|
| [8주차] 31. Ajax를 위한 메소드 중, Shorthand Method 예시[ get(), getJSON() ] (0) | 2022.07.17 |
| [8주차] 29. Ajax 공부전, XML과 JSON의 형식 차이알기 (0) | 2022.07.17 |
| [8주차] 28. 사진을 위 아래 혹은 좌우로 부드럽게 움직이게 하기 [ animate() ] (0) | 2022.07.17 |
| [8주차] 27. CSS의 display 속성을 none <-> inline/block [ fadeIn(), fadeOut() ] (0) | 2022.07.17 |



