| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 루프
- bootstrap
- 내장객체
- 박싱
- 제네릭
- Java
- https://start.spring.io
- 클래스
- suvlet
- 빌드
- 언박싱
- 자동형변환
- dependency
- maven
- 콜렉션
- Jenkins
- 컬렉션
- 인텔리제이
- wrapper
- 메소드
- 싱글턴
- boxing
- 싱글톤
- 무한
- 스프링
- Scanner
- 제너릭
- Short
- start.spring.io
- unboxing
Archives
- Today
- Total
Developer Gonie
[스프링 부트] 5. static contents 정적 컨텐츠 화면 만들기(템플릿엔진을 거치지 않음)*** 본문
인프런 김영한님 강의/1 . 스프링 부트 입문
[스프링 부트] 5. static contents 정적 컨텐츠 화면 만들기(템플릿엔진을 거치지 않음)***
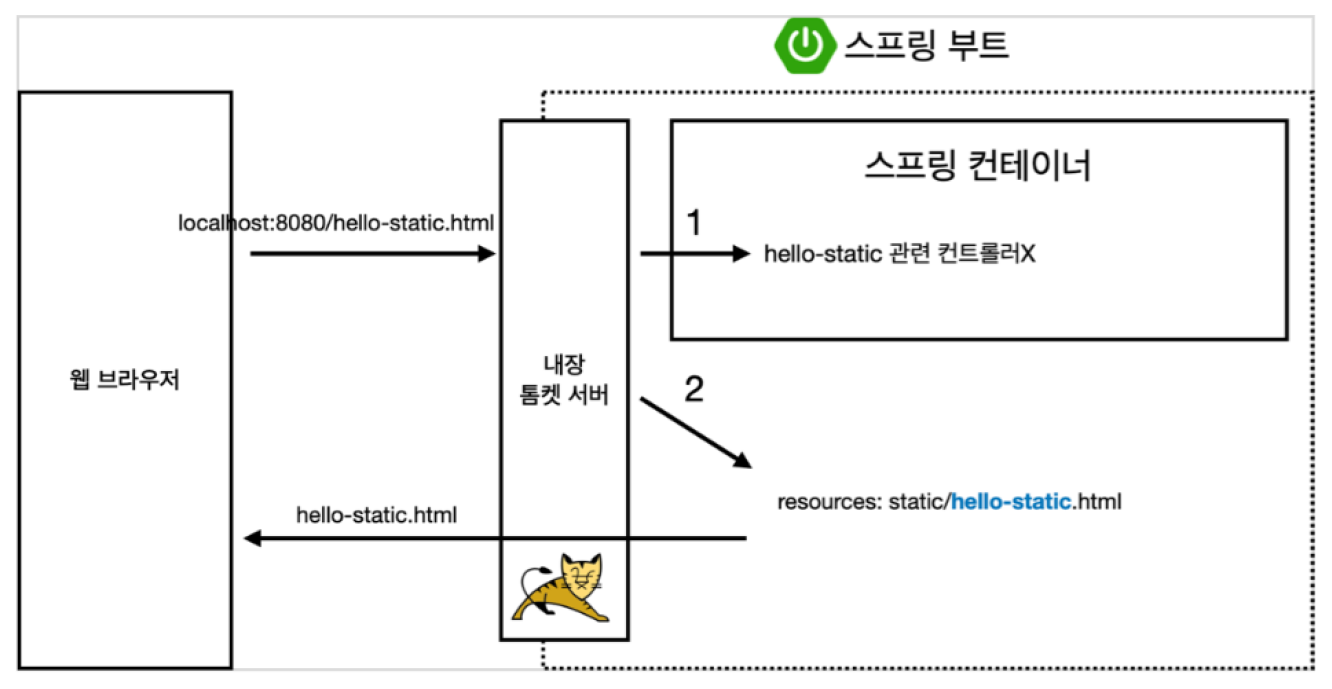
이대곤 2022. 6. 22. 17:24<정적 컨텐츠를 받아보게 되는 간략 원리>
* 정적 컨텐츠 방식에서는 템플릿엔진을 거치지 않고 파일 그대로 반환되기 때문에 html 안에서 프로그래밍을 할 수 없다.
1. 사용자가 localhost:8080/hello-static.html url을 입력하여 요청을 보내오면, 스프링 부트에 내장된 톰켓 서버가 받음
2. 톰켓 서버는 이 요청을 스프링에게 넘겨줌.
3. 스프링은 컨트롤러에서 hello-static 과 mapping된 컨트롤러를 찾아봄(바로 다음에 배울 방식과 동일한 점)
4. 이를 처리해줄 만들어놓은 컨트롤러가 존재하지 않는다면 resources: static/ 경로에 위치한 hello-static.html을 찾아봄
5. 존재하면 이 파일을 그대로 클라이언트에게 반환해줌

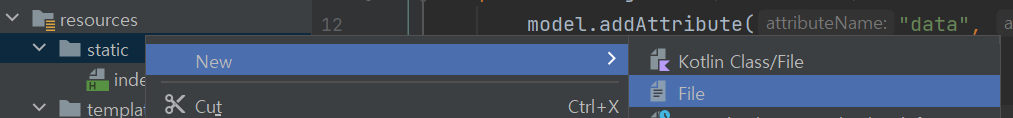
1. resources/static/위치에서 hello-static.html 만들기

<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
정적 컨텐츠 입니다.
</body>
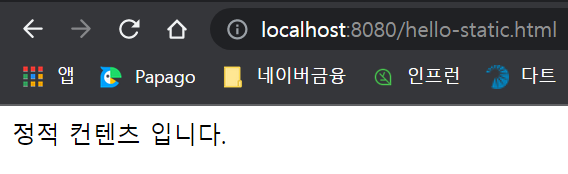
</html>2. 서버 실행후 만든 정적 컨텐츠에 접속해보기
정적 컨텐츠를 열어보고자 할 경우 .html 까지 입력해줘야 한다. 컨트롤러를 거쳐서 열리는게 아니기에.

'인프런 김영한님 강의 > 1 . 스프링 부트 입문' 카테고리의 다른 글
| [스프링 부트] 6-2. url로 파라미터 값을 전달해서, 템플릿 엔진에서 처리하도록 하여 화면 만들기*** (0) | 2022.06.22 |
|---|---|
| [스프링 부트] 6. 템플릿엔진을 이용한 화면 만들기*** (0) | 2022.06.22 |
| [스프링 부트] 4. Welcome Page 만들기(index.html)*** (0) | 2022.06.20 |
| [스프링 부트] 3-4. .gitignore 살펴보기 (0) | 2022.06.20 |
| [스프링 부트] 3-3. Gradle이 가져온 라이브러리 및 각각의 의존관계 보기 (0) | 2022.06.20 |
Comments




