| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 내장객체
- 스프링
- https://start.spring.io
- Short
- 컬렉션
- Jenkins
- 제네릭
- 콜렉션
- 빌드
- boxing
- Java
- 무한
- 싱글턴
- Scanner
- 언박싱
- suvlet
- 제너릭
- 인텔리제이
- wrapper
- 박싱
- bootstrap
- 클래스
- 자동형변환
- 루프
- 메소드
- dependency
- start.spring.io
- maven
- unboxing
- 싱글톤
Archives
- Today
- Total
Developer Gonie
[스프링 부트] 6-2. url로 파라미터 값을 전달해서, 템플릿 엔진에서 처리하도록 하여 화면 만들기*** 본문
인프런 김영한님 강의/1 . 스프링 부트 입문
[스프링 부트] 6-2. url로 파라미터 값을 전달해서, 템플릿 엔진에서 처리하도록 하여 화면 만들기***
이대곤 2022. 6. 22. 23:01* 아래의 경우 @RequestParam 을 사용해 파라미터를 클라이언트로 부터 받을 것을 명시해두었기 때문에
클라이언트가 url 입력시 파라미터를 입력하지 않고 localhost:8080/hello-mvc 만 치면 오류페이지가 뜸에 주의.

1. 컨트롤러 클래스에 'hello-mvc' 를 맵핑시켜 이를 처리하는 메소드 추가
메소드를 해석하자면 url 에서 name이라는 변수 이름으로 값을 받아와 name변수에 넣고 이를 다시
key는 'name', value는 name변수의 값인 페어를 model에 저장해 hello-template.html 뷰로 넘겨준다는 의미

package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}
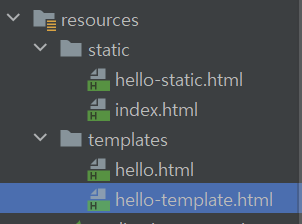
}2. resource/template/ 위치에 hello-template.html 생성

<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'안녕하세요. ' + ${name}"> 여기서는 뭐 쳐도 화면에 안보임</p>
</body>
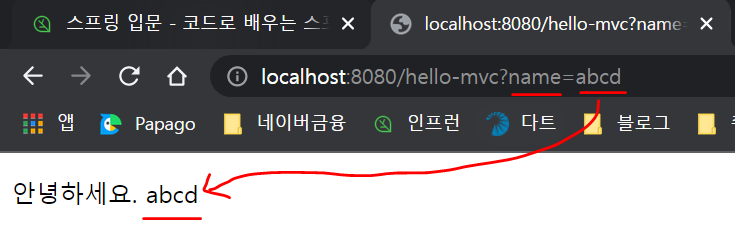
</html>3. 서버실행 후 다음의 url을 입력해봄

'인프런 김영한님 강의 > 1 . 스프링 부트 입문' 카테고리의 다른 글
| [스프링 부트] 8. MVC 각각의 역할*** (0) | 2022.06.23 |
|---|---|
| [스프링 부트] 7. html대신 문자열 혹은 json을 반환하는 API 만들기*** (0) | 2022.06.23 |
| [스프링 부트] 6. 템플릿엔진을 이용한 화면 만들기*** (0) | 2022.06.22 |
| [스프링 부트] 5. static contents 정적 컨텐츠 화면 만들기(템플릿엔진을 거치지 않음)*** (0) | 2022.06.22 |
| [스프링 부트] 4. Welcome Page 만들기(index.html)*** (0) | 2022.06.20 |




