| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Jenkins
- 언박싱
- 메소드
- 클래스
- boxing
- dependency
- Short
- https://start.spring.io
- Scanner
- Java
- maven
- 무한
- 싱글턴
- 인텔리제이
- unboxing
- suvlet
- 콜렉션
- 제너릭
- wrapper
- start.spring.io
- 스프링
- 자동형변환
- 빌드
- 컬렉션
- 박싱
- 내장객체
- 싱글톤
- 루프
- bootstrap
- 제네릭
- Today
- Total
Developer Gonie
[스프링 부트] 6. 템플릿엔진을 이용한 화면 만들기*** 본문
* 여기서 사용되는 MVC 패턴에 대한 간략 설명
M : 컨트롤러에서 데이터를 담는 객체
V : 템플릿 엔진 문법에 맞게 작성된 html 파일
C : 아래서 구현하는 컨트롤러 클래스
<정적 컨텐츠를 받아보게 되는 간략 원리>
1. 사용자가 localhost:8080/hello url을 입력하여 요청을 보내오면, 이 요청을 스프링 부트에 내장된 톰켓 서버가 받음
2. 톰켓 서버는 이 요청을 스프링에게 넘겨줌.
3. 스프링은 컨트롤러에서 'hello' 와 mapping된 컨트롤러를 찾아봄(정적컨텐츠와 동일한 점)
4. 이를 처리해줄 만들어놓은 컨트롤러가 존재하여 컨트롤러를 찾아갔더니 문자열을 반환함.
5. viewResolver는 이 문자열을 받아 templates/ 위치에서 이 문자열에 해당하는 html이 있나 확인하고
이 html 파일 내부에 존재하는 Thymeleaf 문법으로 작성된 코드를 Thymeleaf 템플릿 엔진이 처리하여
결과값으로 대치시켜 완성된 html을 클라이언트에게 반환해줌

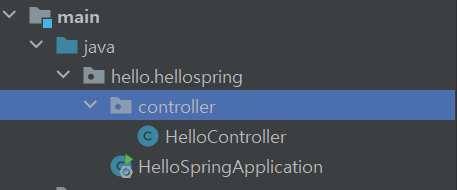
1. main/hello.hellospring 폴더 아래 아래 이름을 가진 패키지 생성


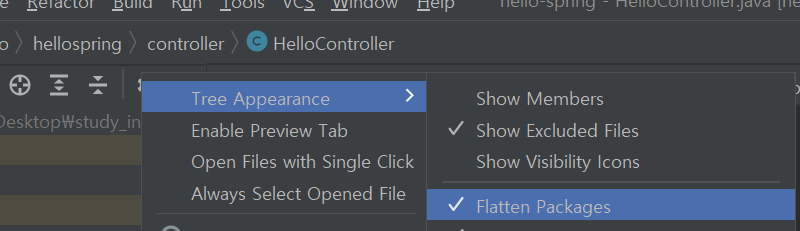
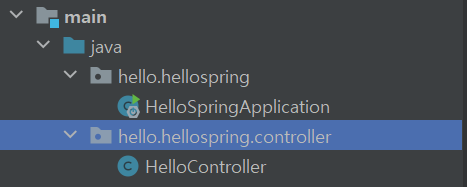
2. 폴더구조가 좀 더 직관적으로 보이기 위해 패키지가 보여지는 방식 변경
톱니 - Tree Appearance - Flatten Packages



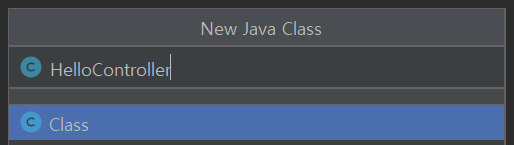
3. 위 패키지 안에 아래 이름을 가진 클래스 생성

package hello.hellospring.controller;
public class HelloController {
}4. 위 클래스에 아래와 같이 입력
사용자가 url에서 localhost:8080/hello에 접속하면 이것 자체가 GET 요청인데
GetMapping을 'hello'로 해두었기 때문에 아래의 메소드로 오게됨.
스프링에서는 이 메서드에게 Model 객체를 사용하라고 넘겨주는데
이 객체에 Key가 'data' 이고 Value가 'hello'인 pair를 넣어줌.
그럼 이 객체를 hello.html에서 사용할 수 있게 던져주는데
이후에 hello.html에서 이후에 Key값인 'data'를 통해 value인 'hello'를 꺼내쓰게됨
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello");
return "hello";
}
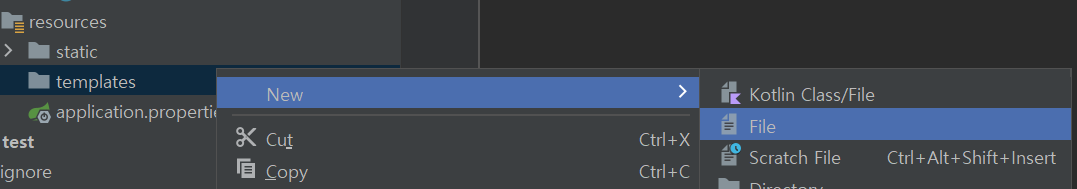
}5. resources/templates/에서 hello.html 만들기


<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}"> 여기서는 뭐 쳐도 화면에 안보임</p>
</body>
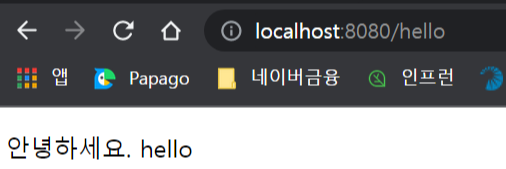
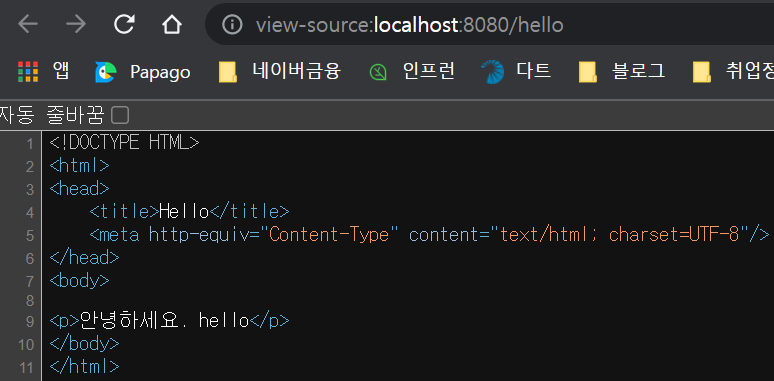
</html>6. localhost:8080/hello 접속 후 확인
템플릿 엔진 thymeleaf가 key가 'data' 인 것의 value 를 값을 매칭시켜 완성시킨 html을 클라이언트에 전송해주어 아래와 같은 화면을 받아볼 수 있는 것임


'인프런 김영한님 강의 > 1 . 스프링 부트 입문' 카테고리의 다른 글
| [스프링 부트] 7. html대신 문자열 혹은 json을 반환하는 API 만들기*** (0) | 2022.06.23 |
|---|---|
| [스프링 부트] 6-2. url로 파라미터 값을 전달해서, 템플릿 엔진에서 처리하도록 하여 화면 만들기*** (0) | 2022.06.22 |
| [스프링 부트] 5. static contents 정적 컨텐츠 화면 만들기(템플릿엔진을 거치지 않음)*** (0) | 2022.06.22 |
| [스프링 부트] 4. Welcome Page 만들기(index.html)*** (0) | 2022.06.20 |
| [스프링 부트] 3-4. .gitignore 살펴보기 (0) | 2022.06.20 |




