| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- https://start.spring.io
- Scanner
- bootstrap
- maven
- 메소드
- wrapper
- 자동형변환
- boxing
- Jenkins
- Java
- 박싱
- 무한
- 빌드
- 루프
- 싱글톤
- 제네릭
- start.spring.io
- suvlet
- 언박싱
- unboxing
- 인텔리제이
- 싱글턴
- 스프링
- Short
- 컬렉션
- 제너릭
- dependency
- 콜렉션
- 클래스
- 내장객체
- Today
- Total
Developer Gonie
[스프링 부트] 7. html대신 문자열 혹은 json을 반환하는 API 만들기*** 본문
* 기존의 방식과, API 차이점
이전까지는 클라이언트로 부터 url 요청을 받아 다시 html 을 반환해주는 것을 실습하였다.
여기서 만들어 볼 것은 API인데 API는 html을 반환해주는게 아니라 데이터를 반환해준다.
@GetMapping 에 의해 url을 받아 컨트롤러까지 찾아가는 것은 이전에 본것들과 같지만
메서드에 @ResponseBody 가 하나 더 붙어서 ViewResolver가 아니라 HttpMessageConverter가 돌아간다.
마지막에 결과를 반환해줄 때 Body부에 리턴하는 데이터를 직접 넣어주는 것이다.
(여기서 말하는 Body는 html의 body 태그가 아니라 HTTP에서 말하는 Body 부분이다.)
@ResponseBody 사용원리
문자를 return 하는 경우 StringConverter 에서 처리, 객체를 return 하는 경우 JsonConverter 에서 처리.
객체를 Json으로 바꿔주는 라이브러리들이 여러가지 있는데 대표적인게 크게 2가지가 있음
실무에서 자주 보게 되는 것은 Jackson이라는 라이브러리, 구글에서 만든 Gson이 있는데
스프링에서는 Jackson을 사용하고 있음.

<문자열을 반환해주는 API>
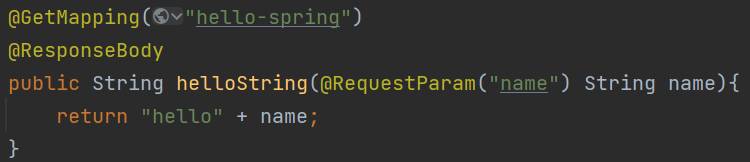
1. HelloController 클래스에 메소드 추가, @ResponseBody 추가

package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}
@GetMapping("hello-spring")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello" + name;
}
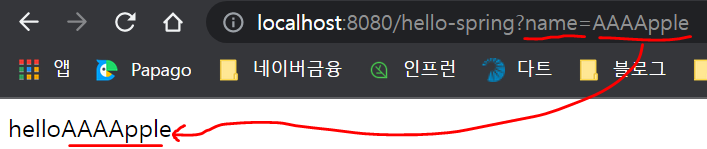
}2. 컨트롤러가 위의 메소드를 찾아가도록 url 입력 후 결과 확인
* 이 경우, 이전과 달리 소스보기를 해도 html 태그가 보이지 않고 딱 아래의 문자열만 보이는게 특징

<Json을 반환해주는 API>
* 아래 방식이 실제 API에서 사용되는 방식임
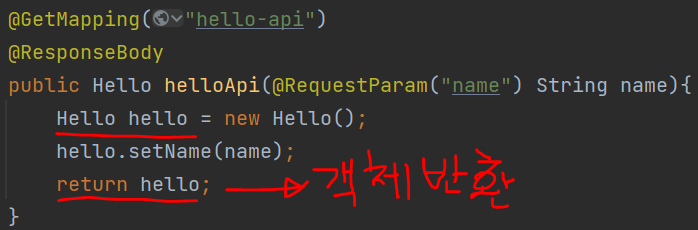
1. HelloController 클래스에 메소드 추가, @ResponseBody 추가 & Hello class 추가

package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}
@GetMapping("hello-spring")
@ResponseBody
public String helloString(@RequestParam("name") String name){
return "hello" + name;
}
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
return hello;
}
class Hello{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
}
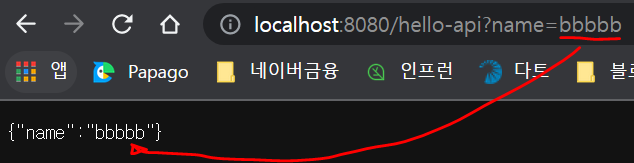
2. 컨트롤러가 위의 메소드를 찾아가도록 url 입력 후 결과 확인
* 이 경우, 이전과 달리 소스보기를 해도 html 태그가 보이지 않고 객체의 정보가 Json으로 변환되어 보여짐
Json은 key, value로 이루어진 구조이다. 비슷한 것으로 xml이 있는데 요즘엔 Json으로 대부분 사용함

'인프런 김영한님 강의 > 1 . 스프링 부트 입문' 카테고리의 다른 글
| [스프링 부트] 9. cmd 에서 빌드하고 실행해보기*** (0) | 2022.06.23 |
|---|---|
| [스프링 부트] 8. MVC 각각의 역할*** (0) | 2022.06.23 |
| [스프링 부트] 6-2. url로 파라미터 값을 전달해서, 템플릿 엔진에서 처리하도록 하여 화면 만들기*** (0) | 2022.06.22 |
| [스프링 부트] 6. 템플릿엔진을 이용한 화면 만들기*** (0) | 2022.06.22 |
| [스프링 부트] 5. static contents 정적 컨텐츠 화면 만들기(템플릿엔진을 거치지 않음)*** (0) | 2022.06.22 |




