| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 콜렉션
- Java
- 박싱
- wrapper
- 싱글턴
- 제너릭
- suvlet
- boxing
- dependency
- Scanner
- maven
- 빌드
- 메소드
- unboxing
- 스프링
- 언박싱
- Jenkins
- 인텔리제이
- 내장객체
- 자동형변환
- 무한
- https://start.spring.io
- start.spring.io
- bootstrap
- 싱글톤
- 클래스
- Short
- 루프
- 컬렉션
- 제네릭
Archives
- Today
- Total
Developer Gonie
[8주차] 32. Ajax를 위한 메소드 중, Low-Level Interface 예시[ ajax() ] *** 본문
K-DigitalTraining 강의/7. JQuery
[8주차] 32. Ajax를 위한 메소드 중, Low-Level Interface 예시[ ajax() ] ***
이대곤 2022. 7. 17. 12:04* jQuery.ajax( url [, settings ] ) 형태와 jQuery.ajax( [settings ] ) 형태가 존재하는데 후자의 것을 사용하여 구현할 예정.
* 참고 : 생활코딩 https://opentutorials.org/module/904/6851
settings에 들어갈 수 있는 주요 옵션
* data 옵션은 <form>의 자식들 요소에서 입력한 값을 serialize() 해서 보낼 수도 있음
(serialize 하면 get 방식 비슷하게 문자열이 형성됨)
* dataType 옵션이 필요한 이유는 요청 url이 timesned.php인데, 이 파일이 응답으로 주는 데이터가 json 타입일 때 필요
* type 옵션의 디폴트는 get 방식이며, get 방식일 경우 생략해도 된다.

응답으로 받은 문자열이 파싱되어 만들어진 객체(function의 인자로 넘어온거)
setting에 입력되는 data 옵션 말고
응답으로 반환된 data 는 dataType에 맞는 파서로 전환된 javascript 객체라고 이해하면 된다.
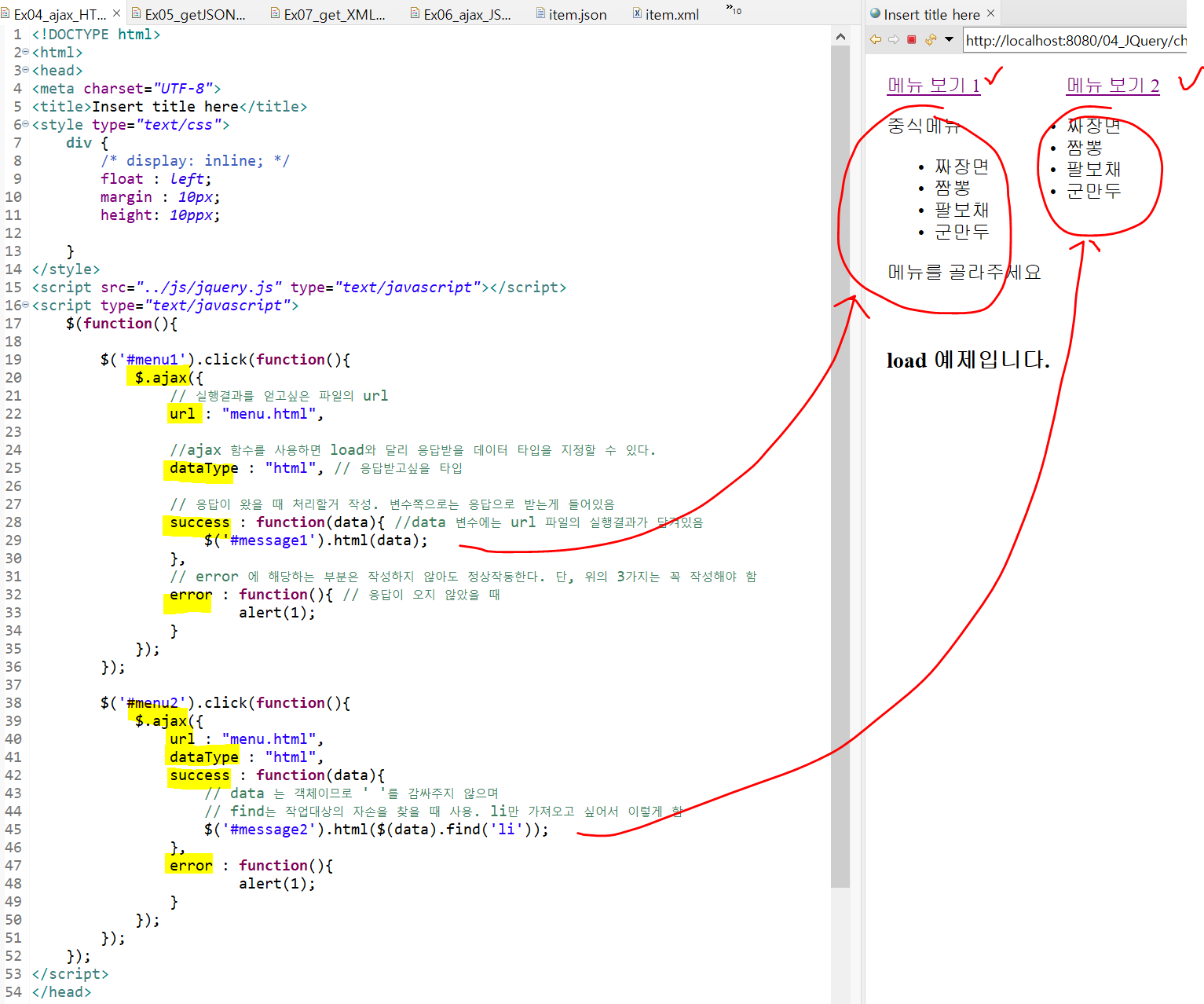
* 아래의 예시는 $.ajax() 메소드를 이용해 각각 html과 json을 요청해본 것이다.
$.ajax() 메소드 사용예시(html요청)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
div {
/* display: inline; */
float : left;
margin : 10px;
height: 10ppx;
}
</style>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$('#menu1').click(function(){
$.ajax({
// 실행결과를 얻고싶은 파일의 url
url : "menu.html",
//ajax 함수를 사용하면 load와 달리 응답받을 데이터 타입을 지정할 수 있다.
dataType : "html", // 응답받고싶을 타입
// 응답이 왔을 때 처리할거 작성. 변수쪽으로는 응답으로 받는게 들어있음
success : function(data){ //data 변수에는 url 파일의 실행결과가 담겨있음
$('#message1').html(data);
},
// error 에 해당하는 부분은 작성하지 않아도 정상작동한다. 단, 위의 3가지는 꼭 작성해야 함
error : function(){ // 응답이 오지 않았을 때
alert(1);
}
});
});
$('#menu2').click(function(){
$.ajax({
url : "menu.html",
dataType : "html",
success : function(data){
// data 는 객체이므로 ' '를 감싸주지 않으며
// find는 작업대상의 자손을 찾을 때 사용. li만 가져오고 싶어서 이렇게 함
$('#message2').html($(data).find('li'));
},
error : function(){
alert(1);
}
});
});
});
</script>
</head>
<body>
<div>
<a href="#" id="menu1">메뉴 보기 1</a>
<p>
<span id="message1"></span>
</div>
<div>
<a href="#" id="menu2">메뉴 보기 2</a>
<p>
<span id="message2"></span>
</div>
<div style="clear: left">
<h3>load 예제입니다.</h3>
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>중식메뉴</p>
<ul>
<li>짜장면</li>
<li>짬뽕</li>
<li>팔보채</li>
<li>군만두</li>
</ul>
<p>메뉴를 골라주세요</p>
</body>
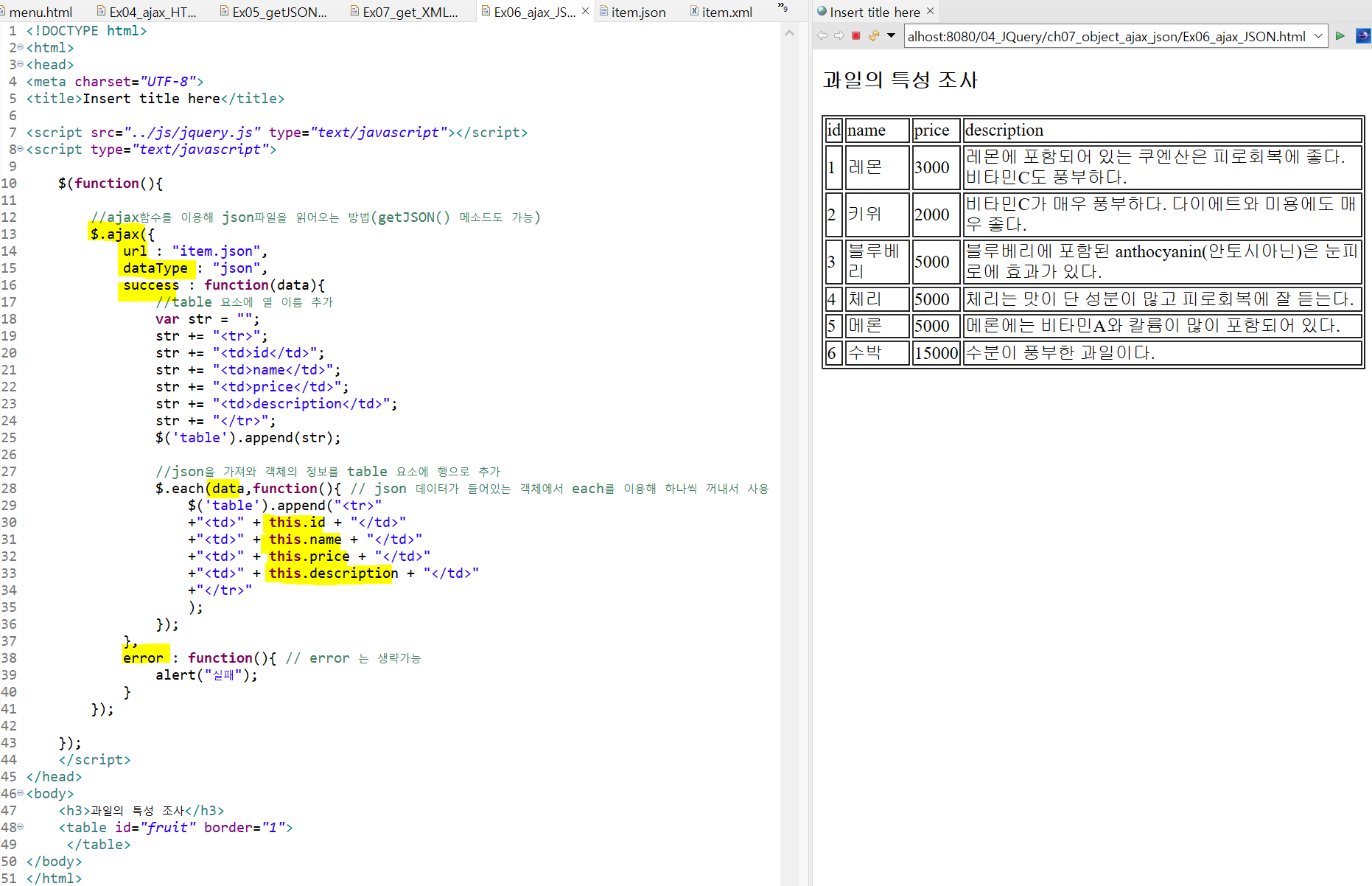
</html>$.ajax() 메소드 사용예시(json요청)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//ajax함수를 이용해 json파일을 읽어오는 방법(getJSON() 메소드도 가능)
$.ajax({
url : "item.json",
dataType : "json",
success : function(data){
//table 요소에 열 이름 추가
var str = "";
str += "<tr>";
str += "<td>id</td>";
str += "<td>name</td>";
str += "<td>price</td>";
str += "<td>description</td>";
str += "</tr>";
$('table').append(str);
//json을 가져와 객체의 정보를 table 요소에 행으로 추가
$.each(data,function(){ // json 데이터가 들어있는 객체에서 each를 이용해 하나씩 꺼내서 사용
$('table').append("<tr>"
+"<td>" + this.id + "</td>"
+"<td>" + this.name + "</td>"
+"<td>" + this.price + "</td>"
+"<td>" + this.description + "</td>"
+"</tr>"
);
});
},
error : function(){ // error 는 생략가능
alert("실패");
}
});
});
</script>
</head>
<body>
<h3>과일의 특성 조사</h3>
<table id="fruit" border="1">
</table>
</body>
</html>[
{
"id": "1",
"name": "레몬",
"price": " 3000",
"description": "레몬에 포함되어 있는 쿠엔산은 피로회복에 좋다. 비타민C도 풍부하다."
},
{
"id": "2",
"name": "키위",
"price": " 2000",
"description": "비타민C가 매우 풍부하다. 다이에트와 미용에도 매우 좋다."
},
{
"id": "3",
"name": "블루베리",
"price": " 5000",
"description": "블루베리에 포함된 anthocyanin(안토시아닌)은 눈피로에 효과가 있다."
},
{
"id": "4",
"name": "체리",
"price": " 5000",
"description": "체리는 맛이 단 성분이 많고 피로회복에 잘 듣는다."
},
{
"id": "5",
"name": "메론",
"price": " 5000",
"description": "메론에는 비타민A와 칼륨이 많이 포함되어 있다."
},
{
"id": "6",
"name": "수박",
"price": "15000",
"description": "수분이 풍부한 과일이다."
}
]'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 34. 이미지의 일부가 확대되어 보이는 효과를 위한 메소드 [ magnify() ] (0) | 2022.07.17 |
|---|---|
| [8주차] 33. jQuery로 회원가입 form 유효성 검사하기 (0) | 2022.07.17 |
| [8주차] 31. Ajax를 위한 메소드 중, Shorthand Method 예시[ get(), getJSON() ] (0) | 2022.07.17 |
| [8주차] 30. Ajax란? & jQuery가 제공하는 Ajax를 위한 메소드들 (0) | 2022.07.17 |
| [8주차] 29. Ajax 공부전, XML과 JSON의 형식 차이알기 (0) | 2022.07.17 |
Comments




