| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 무한
- 컬렉션
- 싱글톤
- wrapper
- https://start.spring.io
- unboxing
- 자동형변환
- 콜렉션
- suvlet
- bootstrap
- 내장객체
- 박싱
- 클래스
- 제네릭
- 빌드
- 루프
- 제너릭
- boxing
- start.spring.io
- 스프링
- dependency
- 메소드
- Java
- 언박싱
- Scanner
- Jenkins
- Short
- maven
- 싱글턴
- 인텔리제이
- Today
- Total
Developer Gonie
[8주차] 33. jQuery로 회원가입 form 유효성 검사하기 본문
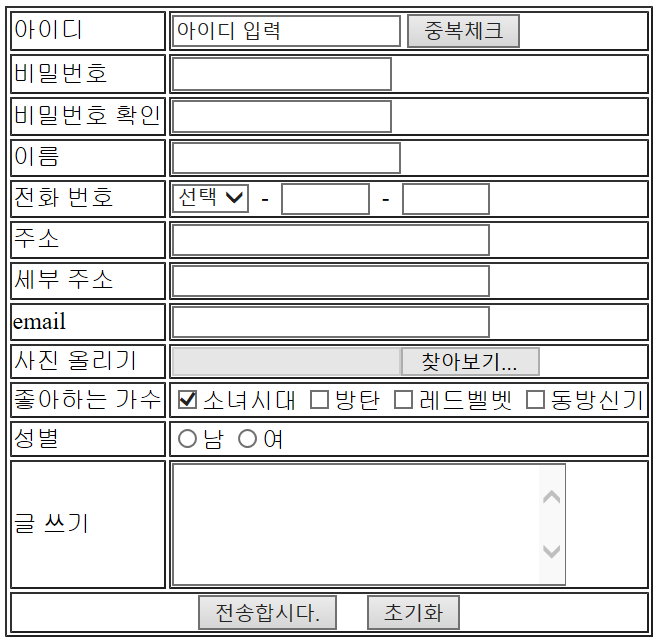
회원가입 폼 유효성검사
* 전송 전에 유효성 검사를 해주려면 <input type="submit"> 버튼에 onClick 속성을 추가해 유효성을 검사하는 함수를
호출하고, 그 함수의 리턴값에 따라 form 요소의 action 속성에 명시된 url로 이동할 수 있게 해야한다.
onClick="return 함수명()" 이 부분은 javascript 만으로 유효성을 검사 하는 때와 같다.

* 참고 : javascript 만으로 회원가입 form 유효성 검사하기
핵심0. 사용자가 입력값으로 공백만 넣은경우 통과 못하게 하기 (.trim())
아래 예시에서는 모든 요소에 이 부분을 적용하지 않았지만 나중에 모든 요소에 대해 적용하는게 필요할 거같다.
ph1 = $('input[name="phone1"]').val();
if( $.trim(ph1).length == 0 ){ // trim 은 문자열 맨앞, 맨 뒤에 있는 공백을 지워 공백만 입력된 경우 통과하지 못하게 하기 위함
alert('전화번호1를 입력하세요.');
$('input[name="phone1"]').focus();
return false;
}핵심1. <input type="text"> 요소에 대한 유효성 검사
사용자가 요소에 값을 입력하지 않은 경우 false를 return 하게 해야하는데,
사용자가 입력한 값을 가져올 땐 val() 메소드를 이용해 입력된 value를 가져오고 이 값의 길이를 비교한다.
if($('input[id="id"]').val().length == 0){ // if( $('#id').val() == "" ) 도 가능
alert('아이디를 입력하세요');
$('input[id="id"]').focus(); // 이건 그냥 마우스 커서가 여기로 오게 하는것
return false;
}핵심2. email 입력칸에서의 유효성 검사
사용자가 이메일의 값으로 '@' 를 포함하지 않은 경우 false를 return 하게 해야하는데,
이는 value의 indexOf 연산을 한 결과로 판단할 수 있다.
// input type이 email로 해주면 불필요한 부분. text이면 필요한 부분.
if( $('input[name="email"]').val().indexOf('@') == -1 ){ // indexOf 사용
alert('이메일 형식이 아닙니다.');
$('input[name="email"]').select();
return false;
}핵심3. <select> 선택박스 요소에 대한 유효성 검사
사용자가 선택박스의 값을 선택하지 않은경우 false를 return 하게 해야하는데,
사용자가 선택한 값을 가져올 땐 val() 메소드를 이용해 value 속성의 값을 가져오고 이 값을 비교한다.
option:selected 가 의미하는 바는 option 요소중에 selected 이름의 속성을 가지는 것을 말한다.
if($('select option:selected').val() == ""){ // 선택된 옵션의 값 얻어올 때 이렇게 하는걸 알아야 함!!!
$('select option:selected').focus();
alert('지역번호를 선택하세요.');
return false;
}핵심4. 체크박스 요소에 대한 유효성 검사
사용자가 체크박스의 요소들 중 하나도 선택하지 않은 경우 false를 return 하게 해야하는데,
is() 함수를 사용함으로써 가능하다. 이 함수를 아래와 같이 사용하면 하나도 체크하지 않은 경우를 집어낼 수 있다.
flag 변수를 사용하지 않는 것이 순수 javascript 객체를 이용한 방식과 다른점이다.
if( $('input[type="checkbox"]').is(':checked') == false ){ // 둘중 하나라도 체크되면 true => 이 방식은 체크박스에서도 적용가능
alert('체크박스 하나는 체크해야합니다.');
return false;
}
// 위 코드를 대체할 수 있는 또 다른 방법, 그래도 위의 방식이 적절, * length 대신에 .size()함수를 사용해도 같은 결과를 얻을 수 있음
/* if( $('input[type="checkbox"]:checked').length == 0){
alert('체크박스 하나는 체크해야합니다.');
return false;
} */
$('input[type="checkbox"]:checked').each(function(){
str += $(this).val() + " ";
});//이 방식도 살짝 가능하긴 하지만 이러면 라디오 박스꺼 까지 개수를 같이 세어버려서 안됨
/*
if ($('input:checked').length == 0){
alert('체크박스 하나는 체크해야합니다.');
return false;
}핵심5. 라디오 요소에 대한 유효성 검사
사용자가 라디오의 요소들 중 하나도 선택하지 않은 경우 false를 return 하게 해야하는데,
체크박스 요소에 대한 유효성 검사 방식과 동일하다.
if( $('input[type="radio"]').is(':checked') == false ){
alert('성별을 선택해야 합니다.');
return false;
}
/* if( $('input[type="radio"]:checked').length == 0){ //flag 변수를 사용하지 않는 것이 순수 javascript 객체를 이용한 방식과 다른점.
alert('성별을 선택해야 합니다.');
return false;
} */
검증코드

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 회원 가입하기 </title>
<script src="../js/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
// 아이디 중복체크 부분은 DB연동 후 할 예정이라 생략함
// 전송합시다 submit 버튼을 클릭하면 불리는 함수
function check(){
var str = "";
/* 아이디 유효성 검사 */
if($('input[id="id"]').val().length == 0){ // if( $('#id').val() == "" ) 도 가능
alert('아이디를 입력하세요');
$('input[id="id"]').focus(); // 이건 그냥 마우스 커서가 여기로 오게 하는것
return false;
}
/* 비밀번호 및 비밀번호 확인 유효성 검사 */
if($('input[name="password"]').val().length == 0){
alert('비밀번호를 입력하세요');
$('input[name="password"]').focus();
return false;
}
if($('input[name="repassword"]').val().length == 0){
alert("비밀번호확인을 입력하세요.");
$('input[name="repassword"]').focus();
return false;
}
if($('input[name="password"]').val() != $('input[name="repassword"]').val()){
alert("비밀번호가 일치하지 않습니다.");
$('input[name="repassword"]').select(); // 마우스 커서도 오고, 텍스트가 블록 씌워진 상태로 됨
return false;
}
/* 이름 유효성 검사 */
if($('input[name="name"]').val().length == 0){
alert('이름을 입력하세요');
$('input[name="name"]').focus();
return false;
}
/* 전화번호 유효성 검사 */
if($('select option:selected').val() == ""){ // 선택된 옵션의 값 얻어올 때 이렇게 하는걸 알아야 함!!!
$('select option:selected').focus();
alert('지역번호를 선택하세요.');
return false;
}
if( isNaN($('input[name="phone1"]').val()) ){
alert('전화번호1는 숫자만 입력 가능합니다.');
$('input[name="phone1"]').select();
return false;
}
if( isNaN($('input[name="phone2"]').val()) ){
alert('전화번호2는 숫자만 입력 가능합니다.');
$('input[name="phone2"]').select();
return false;
}
ph1 = $('input[name="phone1"]').val();
if( $.trim(ph1).length == 0 ){ // trim 은 문자열 맨앞, 맨 뒤에 있는 공백을 지우는데 이걸 사용한 이유는 공백만 입력한 경우도 통과 못하게 하기 위함
alert('전화번호1를 입력하세요.');
$('input[name="phone1"]').focus();
return false;
}
ph2 = $('input[name="phone2"]').val();
if( $.trim(ph2).length == 0 ){
alert('전화번호2를 입력하세요.');
$('input[name="phone2"]').focus();
return false;
}
/* 이메일 유효성 검사 */
if( $('input[name="email"]').val().indexOf('@') == -1 ){ // indexOf 사용
alert('이메일 형식이 아닙니다.');
$('input[name="email"]').select();
return false;
}
str += $('input[id="id"]').val() + "\n";
str += $('input[name="password"]').val() + "\n";
str += $('input[name="repassword"]').val() + "\n";
str += $('input[name="name"]').val() + "\n";
str += $('select option:selected').val() + " " + $('input[name="phone1"]').val() + " " + $('input[name="phone2"]').val() + "\n";
str += $('input[name="email"]').val() + "\n";
/* 체크박스 유효성 검사 */
if( $('input[type="checkbox"]').is(':checked') == false ){ // 둘중 하나라도 체크되면 true => 이 방식은 체크박스에서도 적용가능
alert('체크박스 하나는 체크해야합니다.');
return false;
}
// .length 대신에 .size()함수를 사용해도 같은 결과를 얻을 수 있음
/* if( $('input[type="checkbox"]:checked').length == 0){ //flag 변수를 사용하지 않는 것이 순수 javascript 객체를 이용한 방식과 다른점.
alert('체크박스 하나는 체크해야합니다.');
return false;
} */
$('input[type="checkbox"]:checked').each(function(){
str += $(this).val() + " ";
});
//이 방식도 가능하지만(왜냐 option:selected, input:checked 이 둘을 볼 때 엄연히 다르기 때문) 이러면 라디오 박스 꺼 까지 개수를 새어 이러면 안됨
/*
if ($('input:checked').length == 0){
alert('체크박스 하나는 체크해야합니다.');
return false;
}
$('input:checked').each(function(){
str += $(this).val() + "\n"; // 이렇게 하니까 라디오 박스 값 까지 추가되는게 이렇게 하면 안됨. 좀 더 세밀한 지정이 필요함.
});
} */
/* 성별 유효성 검사 */
if( $('input[type="radio"]').is(':checked') == false ){ // 둘중 하나라도 체크되면 true => 이 방식은 체크박스에서도 적용가능
alert('성별을 선택해야 합니다.');
return false;
}
/* if( $('input[type="radio"]:checked').length == 0){ //flag 변수를 사용하지 않는 것이 순수 javascript 객체를 이용한 방식과 다른점.
alert('성별을 선택해야 합니다.');
return false;
} */
//select의 option은 체크되면 selected 속성을 갖게된다.
//체크박스랑 라디오버튼은 체크되면 checked 속성을 갖게된다.
str += "\n" + $('input[type="radio"]:checked').val() + "\n";
if($('textarea').val().length == 0){
alert('글쓰기가 누락됐습니다.');
return false;
}
str += $('textarea').val() + "\n";
alert(str);
}
</script>
</head>
<body>
<!-- 유효성 검사 <br>
필수 입력 사항 : 아이디, 비번, 이름<br>
추가 체크 사항 : 전화번호는 반드시 숫자만 들어와야 한다.<br> -->
<form action="result.jsp" name="myform">
<input type="hidden" name="myhidden" value="hidden은 안보임"> <!-- hidden 타입은 안보이며 이 코드상에서 아무 의미없음. 왜 추가돼있는지도 모르겠음 -->
<table border=1>
<tr>
<td>아이디</td>
<td>
<input type="text" id="id" size="20" maxlength="10" value="아이디 입력" >
<input type="button" value="중복체크" onClick="idCheck()">
</td>
</tr>
<tr>
<td>비밀번호</td>
<td><input type="password" name="password" size="20" maxlength="10"></td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password" name="repassword" size="20" maxlength="10"></td>
</tr>
<tr>
<td>이름</td>
<td><input type="text" name="name" size="20" maxlength="10"></td>
</tr>
<tr>
<td>전화 번호</td>
<td>
<select name="areacode">
<option value="" selected="selected">선택</option>
<option value="02">02</option>
<option value="031">031</option>
<option value="051">051</option>
<option value="043">043</option>
<option value="064">064</option>
</select>
-
<input type="text" name="phone1" size="4" maxlength="4">
-
<input type="text" name="phone2" size="4" maxlength="4">
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text" name="address1" size="30" maxlength="30" >
</td>
</tr>
<tr>
<td>세부 주소</td>
<td><input type="text" name="address2" size="30" maxlength="30"></td>
</tr>
<tr>
<td>email</td>
<td><input type="text" name="email" size="30" maxlength="30"></td>
<!-- input 타입이 email이면 @가 들어갔나 안들어갔나로 유효성 검사 알아서 해줌 -->
</tr>
<tr>
<td>사진 올리기</td>
<td><input type="file"></td>
</tr>
<tr>
<td>좋아하는 가수</td>
<td>
<input type="checkbox" name="singer" value="소녀시대" checked="checked">소녀시대
<input type="checkbox" name="singer" value="방탄">방탄
<input type="checkbox" name="singer" value="레드벨벳">레드벨벳
<input type="checkbox" name="singer" value="동방신기">동방신기
</td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="radio" name="gender" value="남">남
<input type="radio" name="gender" value="여">여
</td>
</tr>
<tr>
<td>글 쓰기</td>
<td>
<!-- 여러줄 작성할 때 사용하는 태그 -->
<textarea rows="5" cols="30" name="ta"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<!-- button과 달리 submit은 기본적으로
클릭시 form에 적혀있는 action 파일로 이동하는데
onClick 속성으로 아래와 같이 함수를 주면 action 으로 이동하기 전에 유효성 검사를 진행할 수 있다.
-->
<input type="submit" value="전송합시다." onClick="return check()">
<input type="reset" value="초기화">
</td>
</tr>
</table>
</form>
</body>
</html>'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 35. 이미지가 자동으로 슬라이딩 되며 보여지도록 하는 메소드 [ rotator() ] (0) | 2022.07.17 |
|---|---|
| [8주차] 34. 이미지의 일부가 확대되어 보이는 효과를 위한 메소드 [ magnify() ] (0) | 2022.07.17 |
| [8주차] 32. Ajax를 위한 메소드 중, Low-Level Interface 예시[ ajax() ] *** (0) | 2022.07.17 |
| [8주차] 31. Ajax를 위한 메소드 중, Shorthand Method 예시[ get(), getJSON() ] (0) | 2022.07.17 |
| [8주차] 30. Ajax란? & jQuery가 제공하는 Ajax를 위한 메소드들 (0) | 2022.07.17 |




