| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- dependency
- bootstrap
- unboxing
- Java
- Scanner
- Short
- 컬렉션
- suvlet
- boxing
- 클래스
- 내장객체
- 제너릭
- 빌드
- maven
- 제네릭
- 루프
- 싱글톤
- wrapper
- 스프링
- 인텔리제이
- 메소드
- https://start.spring.io
- 무한
- 언박싱
- 싱글턴
- 콜렉션
- Jenkins
- start.spring.io
- 자동형변환
- 박싱
Archives
- Today
- Total
Developer Gonie
[8주차] 35. 이미지가 자동으로 슬라이딩 되며 보여지도록 하는 메소드 [ rotator() ] 본문
K-DigitalTraining 강의/7. JQuery
[8주차] 35. 이미지가 자동으로 슬라이딩 되며 보여지도록 하는 메소드 [ rotator() ]
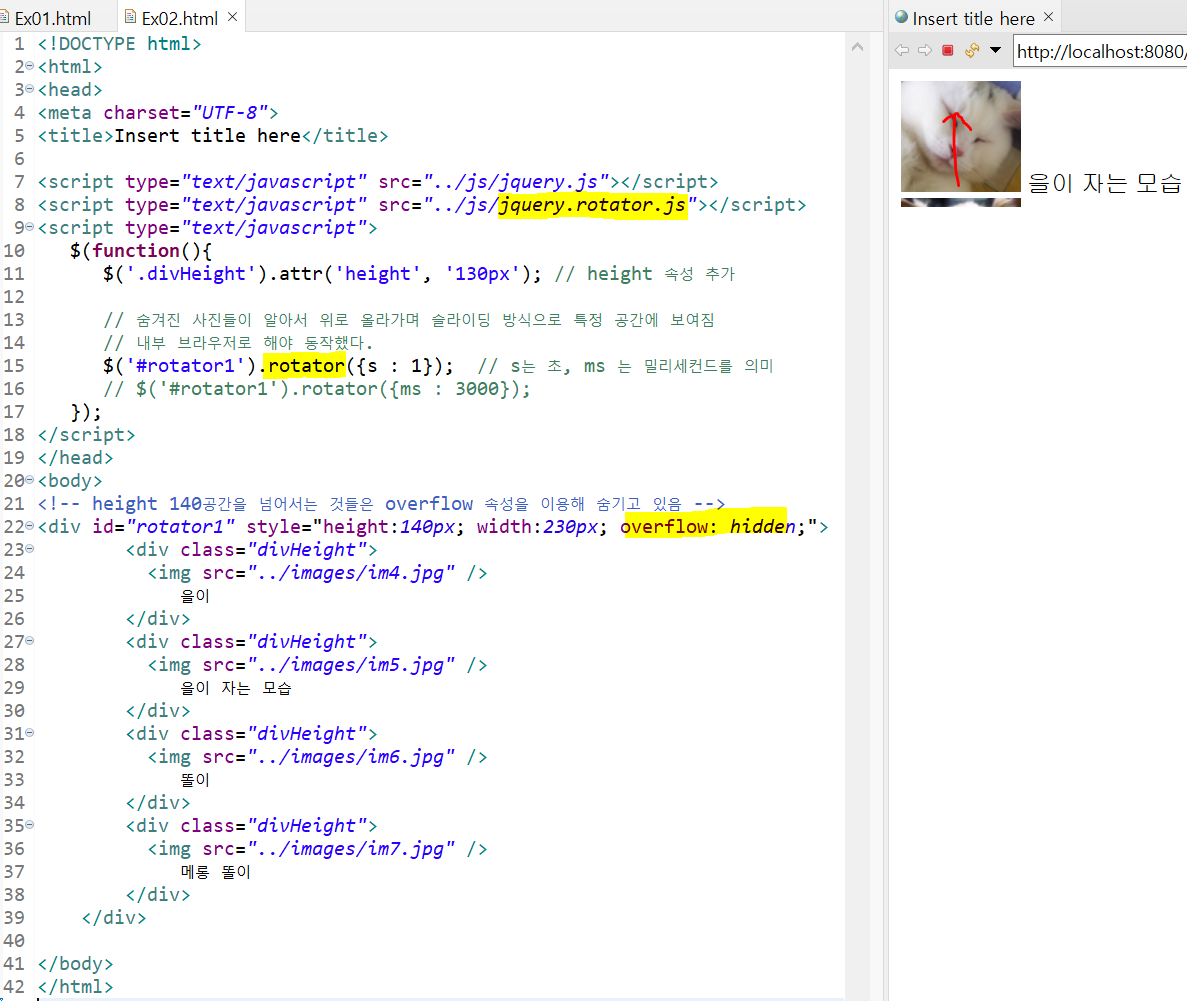
이대곤 2022. 7. 17. 17:59사용예시
* 기존에 jquery.js 만 import 해서 사용했던 것과 달리 rotator를 위한 js 도 import 해서 사용했다는 것에 주의하자.
아래의 두 예제를 합친 것과 동작의 결과가 비슷한데, 여기서는 rotator() 메소드 하나로 동작한다는게 다름
https://ldgeao99-developer.tistory.com/476
https://ldgeao99-developer.tistory.com/505

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/jquery.rotator.js"></script>
<script type="text/javascript">
$(function(){
$('.divHeight').attr('height', '130px'); // height 속성 추가
// 숨겨진 사진들이 알아서 위로 올라가며 슬라이딩 방식으로 특정 공간에 보여짐
// 내부 브라우저로 해야 동작했다.
$('#rotator1').rotator({s : 1}); // s는 초, ms 는 밀리세컨드를 의미
// $('#rotator1').rotator({ms : 3000});
});
</script>
</head>
<body>
<!-- height 140공간을 넘어서는 것들은 overflow 속성을 이용해 숨기고 있음 -->
<div id="rotator1" style="height:140px; width:230px; overflow: hidden;">
<div class="divHeight">
<img src="../images/im4.jpg" />
을이
</div>
<div class="divHeight">
<img src="../images/im5.jpg" />
을이 자는 모습
</div>
<div class="divHeight">
<img src="../images/im6.jpg" />
똘이
</div>
<div class="divHeight">
<img src="../images/im7.jpg" />
메롱 똘이
</div>
</div>
</body>
</html>'K-DigitalTraining 강의 > 7. JQuery' 카테고리의 다른 글
| [8주차] 34. 이미지의 일부가 확대되어 보이는 효과를 위한 메소드 [ magnify() ] (0) | 2022.07.17 |
|---|---|
| [8주차] 33. jQuery로 회원가입 form 유효성 검사하기 (0) | 2022.07.17 |
| [8주차] 32. Ajax를 위한 메소드 중, Low-Level Interface 예시[ ajax() ] *** (0) | 2022.07.17 |
| [8주차] 31. Ajax를 위한 메소드 중, Shorthand Method 예시[ get(), getJSON() ] (0) | 2022.07.17 |
| [8주차] 30. Ajax란? & jQuery가 제공하는 Ajax를 위한 메소드들 (0) | 2022.07.17 |
Comments




